博客园-awescnb插件-geek皮肤优化--公众号卡片
简介
博客园-awescnb插件-geek皮肤暂不支持配置展示公众号二维码,此文章目的使用手动注入方式自定义实现公众号卡片效果
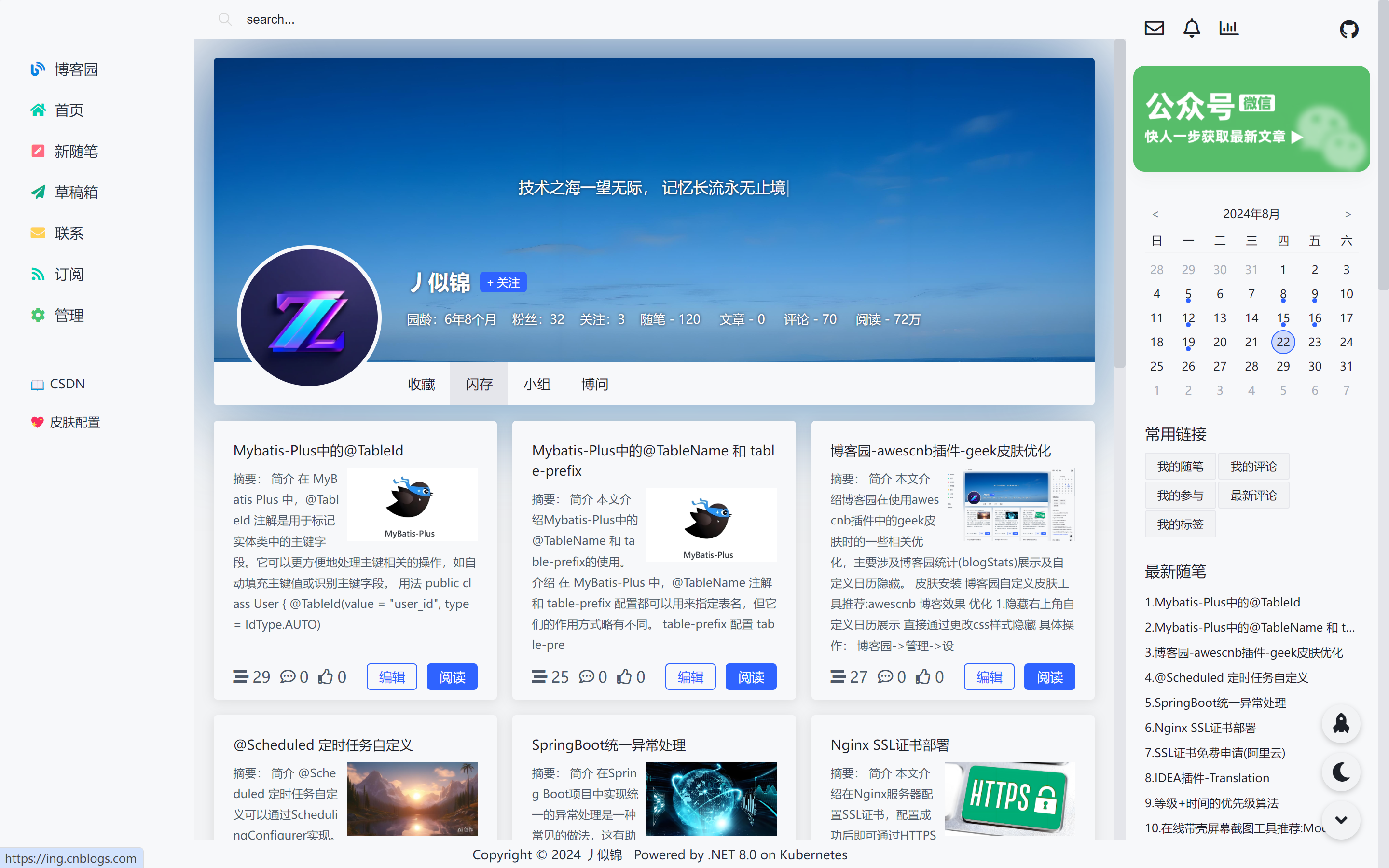
效果展示
-
公众号卡片

-
动态效果

鼠标移入前为公众号指引页
鼠标移入后显示公众号二维码
切换动画为动态反转
- 首页展示

实现
在博客日历元素
blog-calendar前插入自定义div卡片元素
- 定义自定义
HTML:
博客园->管理->设置->页脚 HTML 代码
添加相关代码
//添加微信公众号卡片
function addWechat(){
const tempDiv = document.createElement('div');
tempDiv.innerHTML = '<div class="card-widget heo-right-widget wechat" id="card-wechat"><div id="flip-wrapper"><div id="flip-content"><div class="face"></div><div class="back face"></div></div></div></div>';
const newElement = tempDiv.firstChild;
document.getElementById("blog-calendar").before(newElement);
}
addWechat();
在博客日历
blog-calendar之前添加自定义HTML元素
document.createElement:创建元素
innerHTML:写入元素HTML内容
firstChild:获取对应元素第一个子元素
document.getElementById:根据ID获取元素
before:在对应元素之前插入
- 定义自定义
CSS
博客园->管理->设置->页面定制 CSS 代码
添加代码
:hover是一个伪类选择器,用于选择用户将指针悬停在某个元素上时的状态。通常用于添加交互效果,如此处的反转效果
rotateY()函数是用来沿着 Y 轴旋转一个元素的方法。这是transform属性的一部分,可以用来创建三维变换。
transition属性用于定义元素从一种样式逐渐改变为另一种样式的过渡效果。它可以应用于任何CSS属性的变化,只要这个属性是可以通过CSS动画平滑过渡的
var()函数允许你使用自定义属性(也称为CSS变量)来定义和重用值。自定义属性提供了一种创建可重用值的方法,这些值可以在不同的作用域中定义,并且可以被子元素继承
其中对应了三张背景图片,均可自行上传和修改,图片原图如下:
-
微信图标

-
公众号提示

-
公众号二维码

公众号二维码底图

可自行与公众号二维码进行组合
公众号二维码获取地址:公众号设置->账号详情->二维码
其他文章
博客园自定义皮肤工具推荐:awescnb
博客园-awescnb插件-geek皮肤优化
结束