Vue 新建项目+基本语法
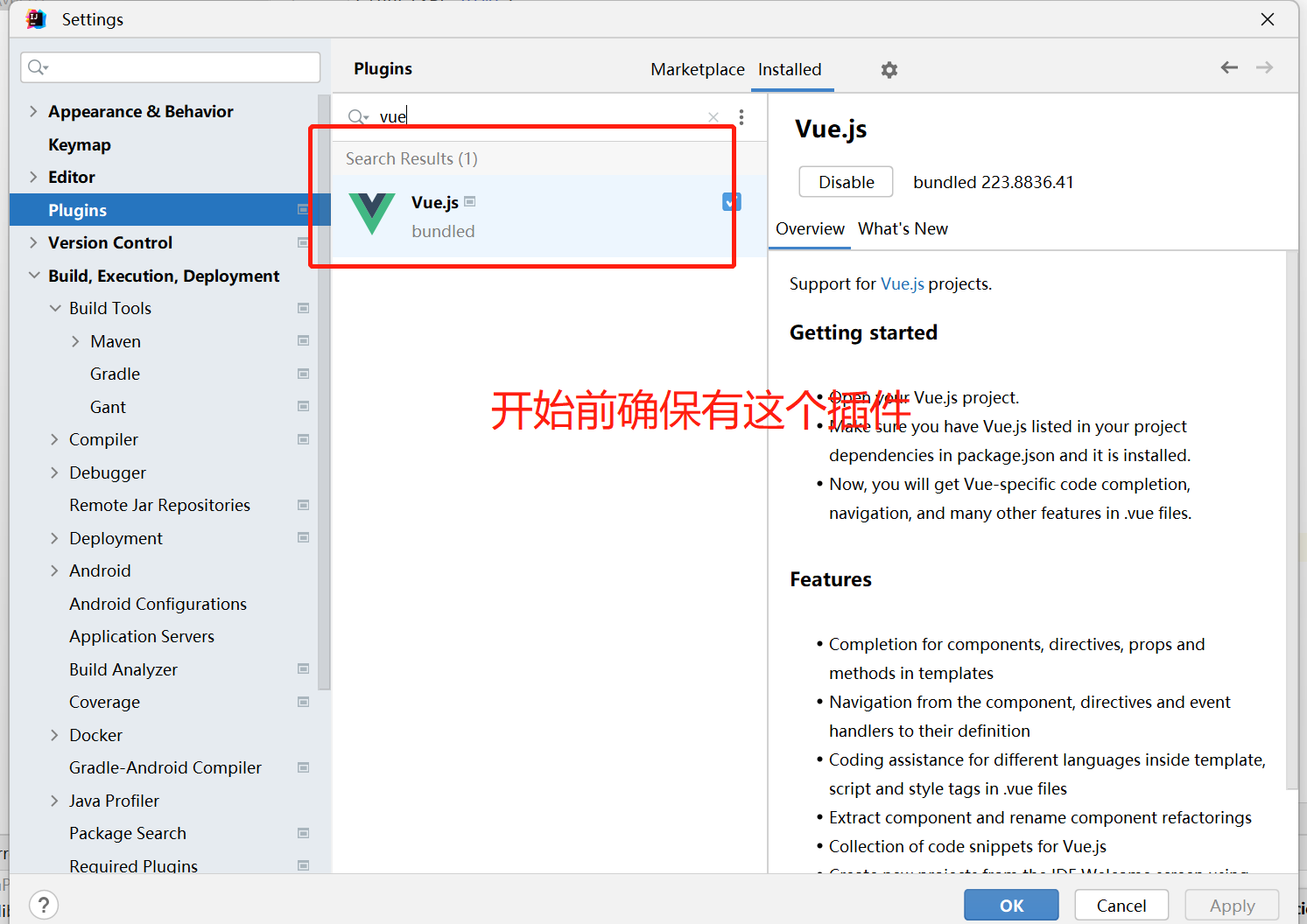
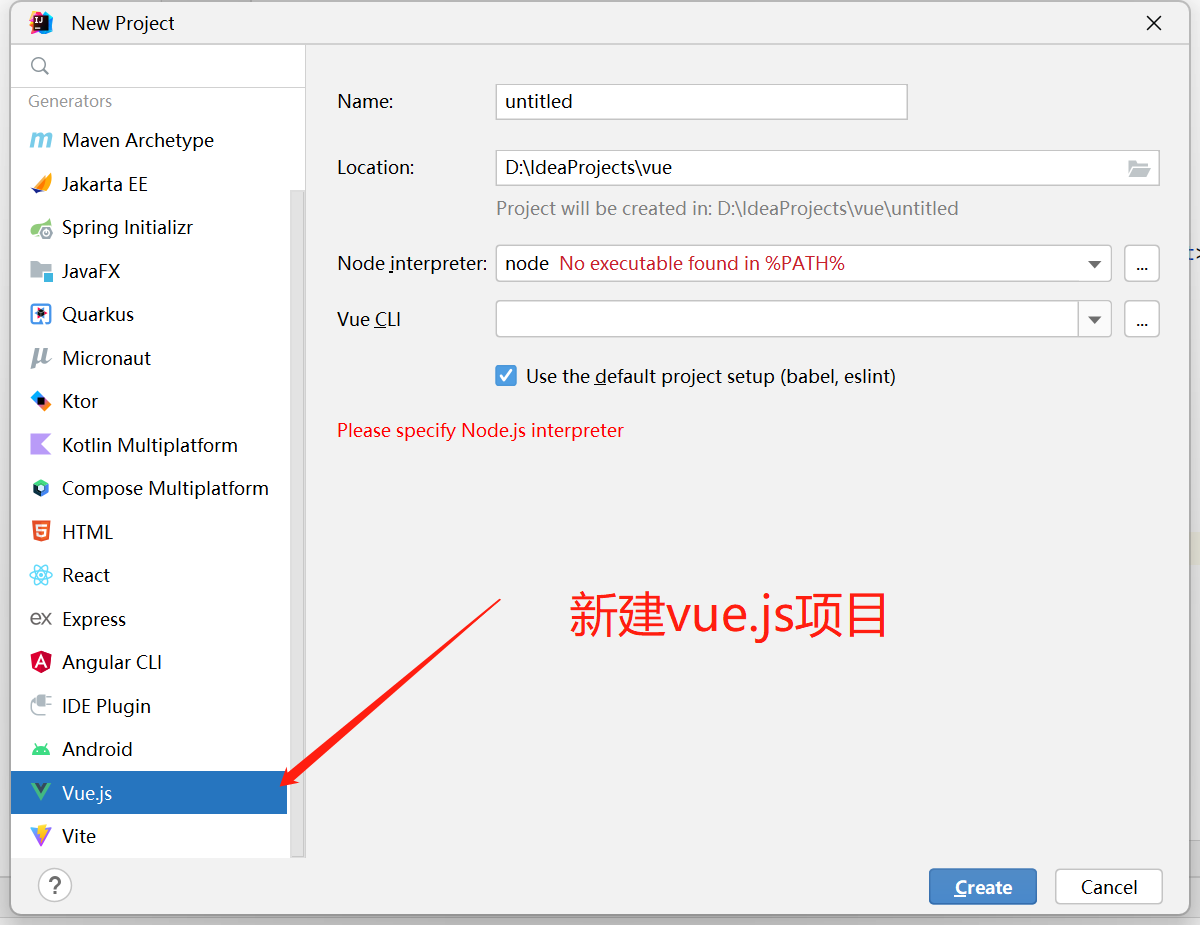
新建项目:


导入依赖: <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
基本语法
v-bind指令:可以动态绑定变量message

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <span v-bind:title="message"> <!-- 鼠标悬停时展示message--> 我在这里 </span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ message:"hello,vue!"+new Date().toLocaleString() } }); </script> </body> </html>
v-if,v-else:
动态绑定布尔值变量ok的值,在网页控制台通过vm.ok=false测试页面的变化

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层模板--> <div id="app"> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ // 布尔型的变量 ok:true } }) </script> </body> </html>
v-for:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <li v-for="(item,index) in items"> {{item.message}}--{{index}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ items:[ {message:'狂神java'}, {message:'狂神java2'}, {message:'狂神java3'}, ] } }); </script> </body> </html>
动态绑定布尔值变定义方法methods:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <button v-on:click="sayhello">点击这里</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ message:'狂神java' }, methods:{ sayhello:function (){ alert(this.message); } } }); </script> </body> </html>
<!--
动态绑定:
在修改v-model中message的值时,也会同时改变{{message}}
-->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> 输入的文本内容:<input type="text" v-model="message">{{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ message:'狂神java' } }); </script> </body> </html> <!-- 双向动态绑定 -->
<!--
双向动态绑定
:v-model绑定变量qin,变量qin绑定value的属性值,前端选择哪个会确定value属性值,从而确定qin变量值
-->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> 性别: <input type="radio" name="sex" value="男" v-model="qin">男 <input type="radio" name="sex" value="女" v-model="qin">女 <p> 选中了哪个:{{qin}} </p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ qin:"" } }); </script> </body> </html>
<!--
下拉框在动态绑定的应用
-->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> 下拉框: <select v-model="selected"> <option value="" disabled>--请选择-- </option> <option>A</option> <option>B</option> <option>C</option> </select> <span>value:{{selected}}</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm=new Vue({ el:"#app", data:{ selected:'' } }); </script> </body> </html>
总结:通过v-model实现动态绑定
