layui学习5(日期与时间选择、分页)
1.日期与时间选择
1.1
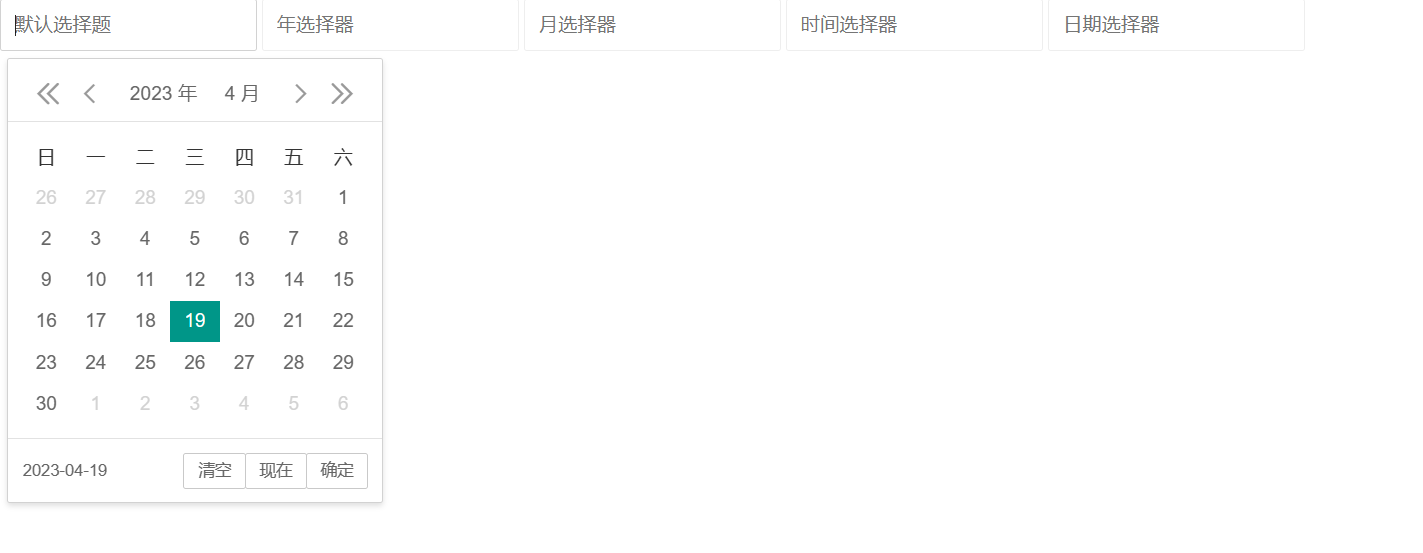
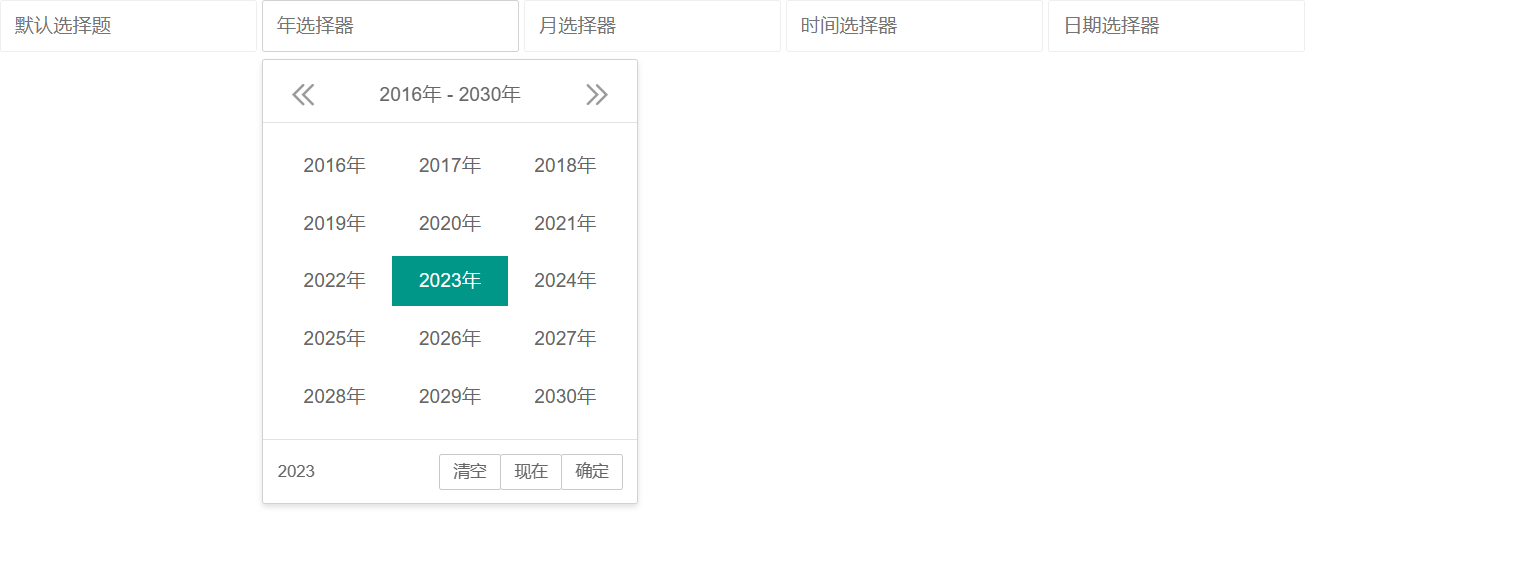
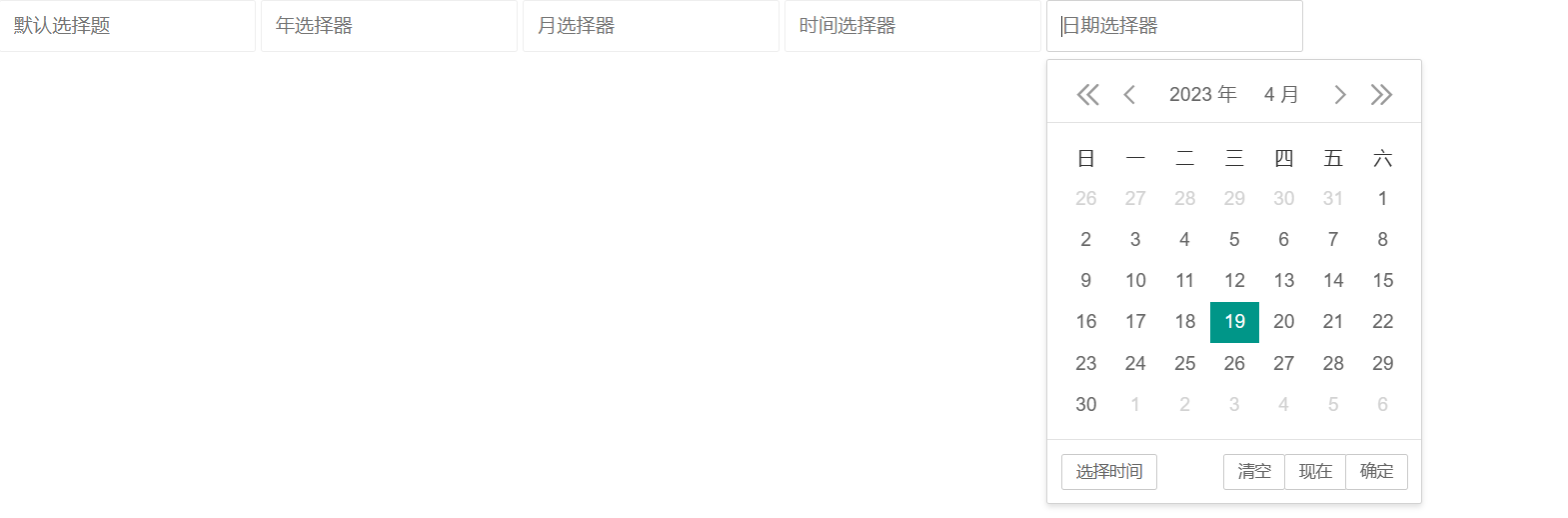
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test1" placeholder="默认选择题"> </div> <div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test2" placeholder="年选择器"> </div> <div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test3" placeholder="月选择器"> </div> <div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test4" placeholder="时间选择器"> </div> <div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test5" placeholder="日期选择器"> </div> <!--加载date模块--> <script type="text/javascript"> layui.use('laydate',function (){ var laydate=layui.laydate; //加载laydate实例 laydate.render({ elem: '#test1' //或 elem: document.getElementById('test')、elem: lay('#test') //默认为日期选择器 }); laydate.render({ elem: '#test2' //或 elem: document.getElementById('test')、elem: lay('#test') ,type:'year' }); laydate.render({ elem: '#test3' //或 elem: document.getElementById('test')、elem: lay('#test') ,type: 'month' }); laydate.render({ elem: '#test4' //或 elem: document.getElementById('test')、elem: lay('#test') ,type:'time' }); laydate.render({ elem: '#test5' //或 elem: document.getElementById('test')、elem: lay('#test') ,type:'datetime' }); }); </script>





1.2可以自定义格式
format
日期和时间组件文档 - Layui (ilayuis.com)
//自定义日期格式
laydate.render({
elem: '#test6'
,format: 'yyyy/MM/dd' //可任意组合
});

1.3设置初始值


//传入符合format格式的字符给初始值
laydate.render({
elem: '#test7'
,value: '2018-08-18' //必须遵循format参数设定的格式
});
//传入Date对象给初始值
laydate.render({
elem: '#test8'
,value: new Date(1534766888000) //参数即为:2018-08-20 20:08:08 的时间戳
});
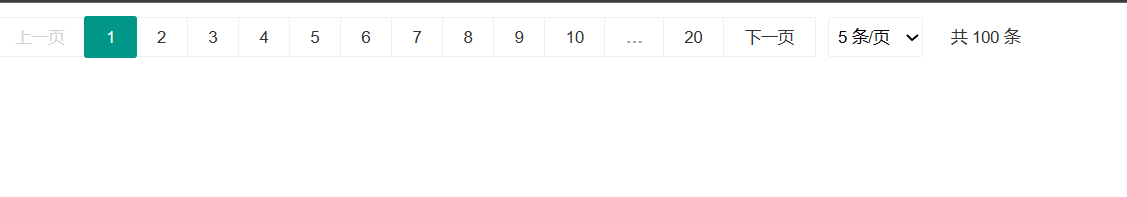
2.分页
laypage.render({
elem:'page',//不需要加#,这里是容器绑定的id值
count:100,//总数量
limit:5,//每页显示的数量
limits:[5,10,20,30],
layout:['prev','page','next','limit','count'],//自定义排版,每页显示多少条
groups:10,//连续页面显示的页码数
});

3.