Docker+Nginx部署前后端分离项目(SpringBoot+Vue)的详细教程
原文:https://blog.csdn.net/dgfdhgghd/article/details/127564496
一.安装docker
在linux中执行下面的代码
yum install docker
检查是否安装成功
docker --version
启动Docker
systemctl start docker
二、安装docker-compose
sudo curl -L https://get.daocloud.io/docker/compose/releases/download/1.25.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
安装完后赋予可执行权限
sudo chmod +x /usr/local/bin/docker-compose
检查是否安装成功
docker-compose --version
但是很多情况下 compose安装会出现问题,我在安装过程中就出现了问题了,我是采用了下面的语句才改好的
sudo curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
三、编写Dockfile文件
#依赖jdk8环境 FROM openjdk:8 #对外暴露8085 EXPOSE 8085 #复制server-1.0-SNAPSHOT到docker容器中并命名为app.jar ADD server-1.0-SNAPSHOT.jar app.jar #执行命令 RUN bash -c 'touch /app.jar' ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"]
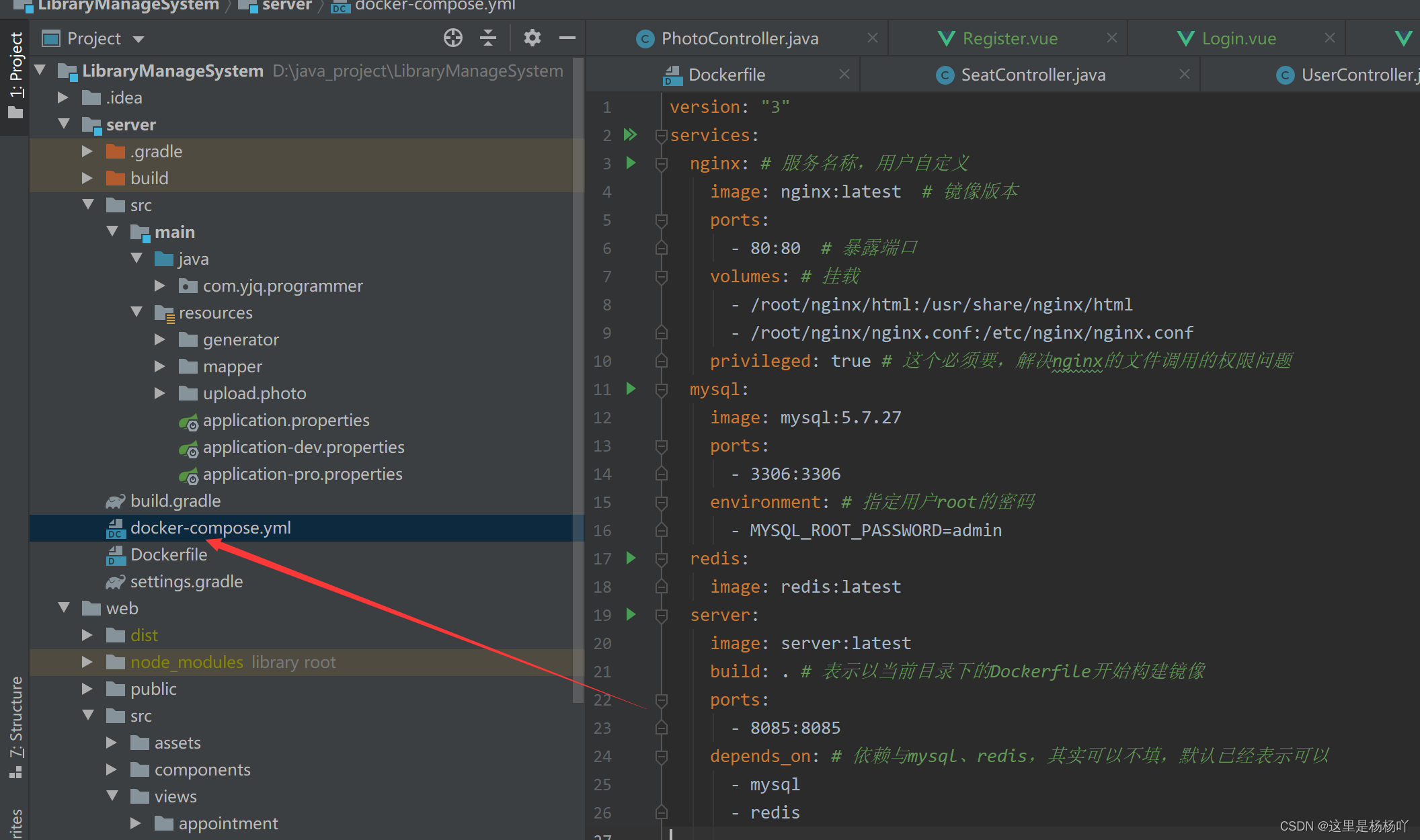
四、编写docker-compose.yml文件
version: "3" services: nginx: # 服务名称,用户自定义 image: nginx:latest # 镜像版本 ports: - 80:80 # 暴露端口 volumes: # 挂载 - /root/nginx/html:/usr/share/nginx/html - /root/nginx/nginx.conf:/etc/nginx/nginx.conf privileged: true # 这个必须要,解决nginx的文件调用的权限问题 mysql: image: mysql:5.7.27 ports: - 3306:3306 environment: # 指定用户root的密码 - MYSQL_ROOT_PASSWORD=admin redis: image: redis:latest server: image: server:latest build: . # 表示以当前目录下的Dockerfile开始构建镜像 ports: - 8085:8085 depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以 - mysql - redis

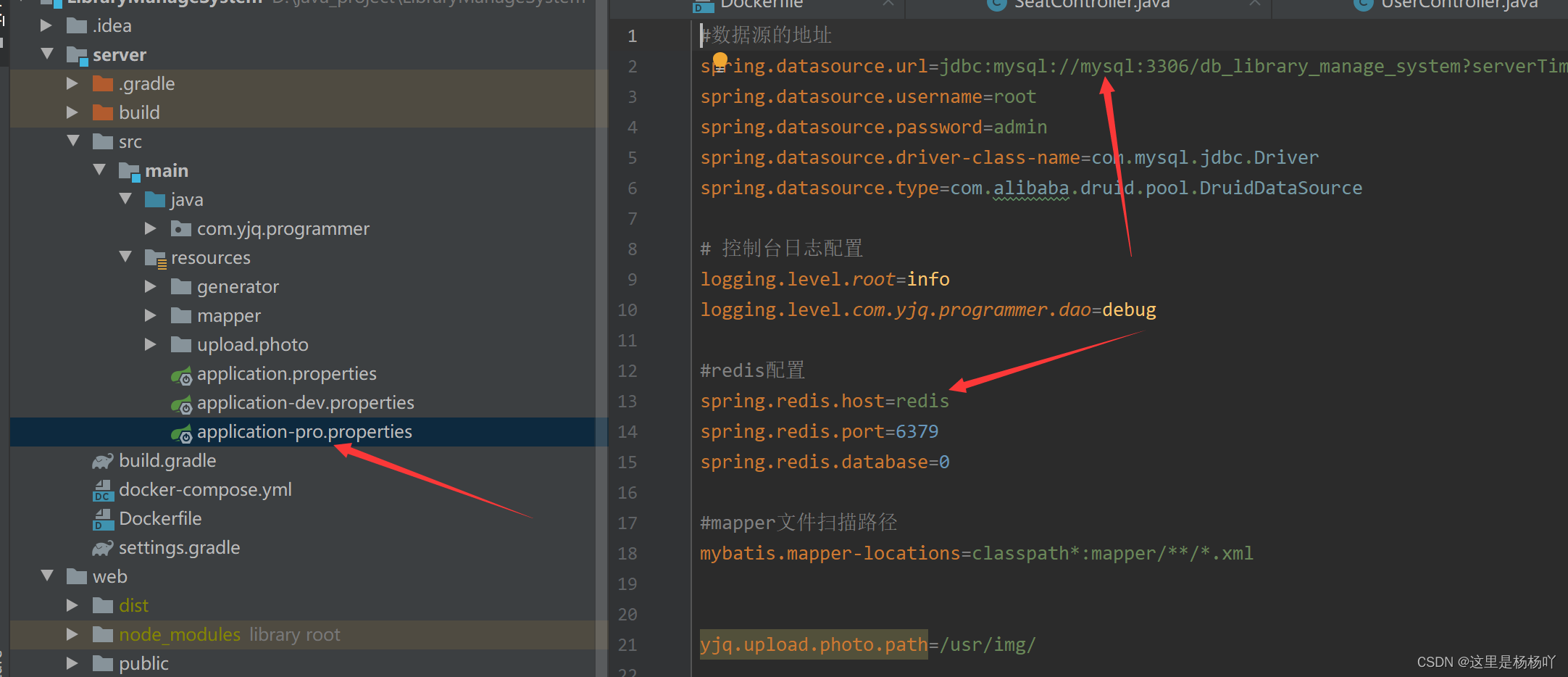
配置文件中MySQL和Redis的IP地址要改成docker-compose.yml文件中的服务名称。

五、编写Nginx的配置文件nginx.conf
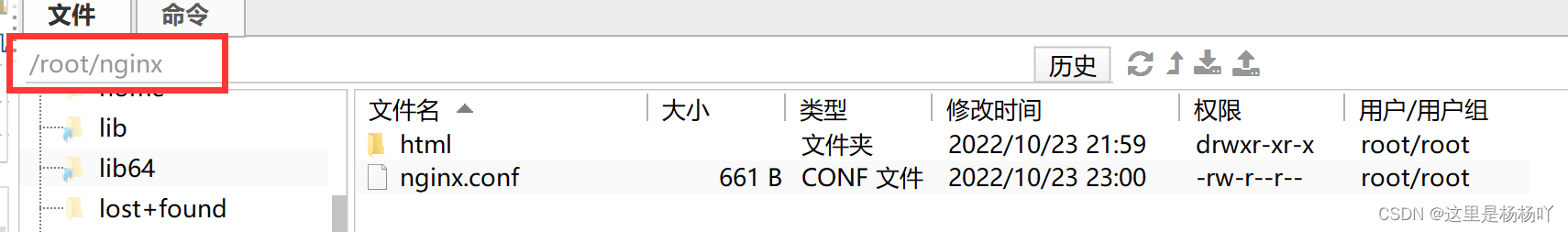
现在宿主机创建html目录和nginx.conf文件

编写配置文件nginx.conf
#user root; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 101.132.143.220; location / { root /usr/share/nginx/html; try_files $uri $uri/ /index.html; index index.html index.htm; } location /api/ { proxy_pass http://101.132.143.220:8085; proxy_redirect default; rewrite ^/api/(.*) /$1 break; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
六、部署前端
前端打包
npm run build
打包成功之后,将dist文件夹中文件全部复制到服务器的 /root/nginx/html 目录中

七、部署后端
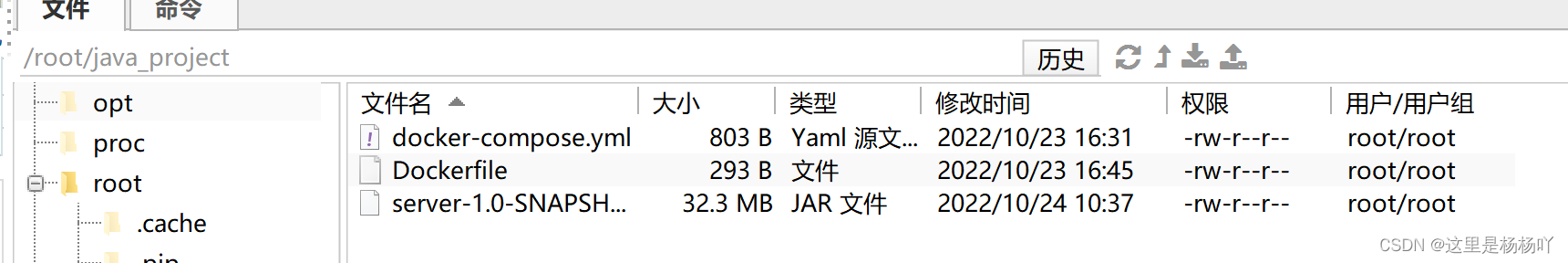
在linx服务器中创建路径 /root/java_project
先将后端打成jar包,然后上传到云服务器上的java_project中,同时Dockfile文件和docker-compose.yml文件也要上传到云服务器上。

最后,编排启动服务
docker-compose up -d
还有记得把sql导入到服务器中mysql