【快应用】快应用与网页通信踩坑合集处理
Web、postMessage、onMessage
【问题背景】
快应用中通过web组件加载的h5网页,快应用在和网页进行通信时,经常会遇到网页发送信息给快应用,快应用成功收到,反过来的时候,h5网页就没法收到了。如提示 xxx is not defined、onmessage is not a function等问题,这里就带来这些问题的解决办法。
【问题分析】
问题一:xxx is not defined
如下所示:
快应用端
H5端
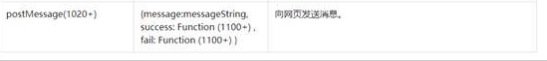
该问题出现的原因是h5端收到的消息参数没定义导致的,但通常检查时会发现是有在快应用中定义的,这就让不少人费解了。我们可以来看下文档中的介绍:
看到这里,很多人会认为文档上是xxx:xxx形式的,我在快应用中也是这样的啊,应该是没问题的。其实不然,这里的参数名是固定的,应该是message:xxxx形式,只有这样写在h5端才能收到消息。
问题二:h5端提示onmessage is not a function
如下所示:
H5端
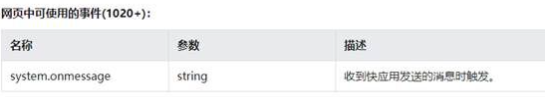
该问题的原因是h5端调用onmessage方法的方式错误导致的,同样看下文档上所描述的
这里该事件的描述是一个可以携带参数的方法,而不是一个有回调结果的方法,所以按正常函数方法的形式去写就可以了。
到这里大家就知道上面两个问题如何去修改了,具体可以看下面的解决方案。
【解决方案】
问题一:
快应用端做如下修改即可,h5端不用变更:
或者
问题二:
H5端改成如下形式去接收就可以