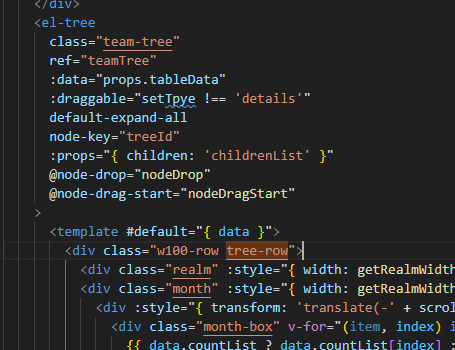
对于element的el-tree拖拽最下级子行,会有这行上下行的重影解决方案

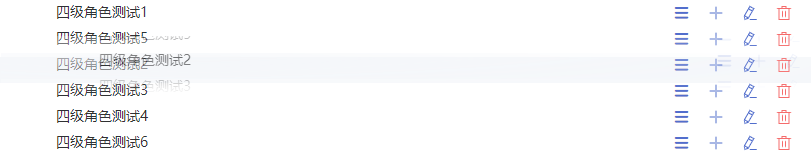
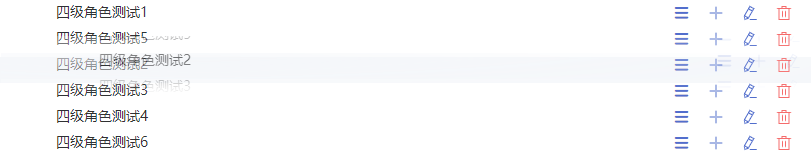
例如提的四级这一行,但是提起来后有上下两行的字
解决思路

.tree-row[data-v-a9ac1138] {
height: 30px;
overflow: hidden;
}
找到这行,给这行限制高度,然后隐藏


例如提的四级这一行,但是提起来后有上下两行的字
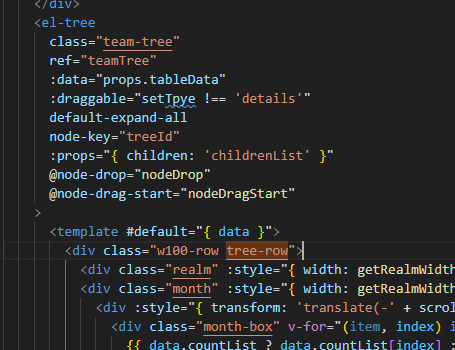
解决思路

.tree-row[data-v-a9ac1138] {
height: 30px;
overflow: hidden;
}
找到这行,给这行限制高度,然后隐藏