vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/
视频:https://www.qiuzhi99.com/movies/vue3/1330.html
语法对比:https://www.jianshu.com/p/4e7ba9e93402
与2.x区别对比
1. vue2和vue3双向数据绑定原理发生了改变
vue2的双向数据绑定是利用ES5的一个api Object.definePropert()对数据进行劫持 结合 发布订阅模式的方式来实现的。
vue3使用了es6的proxy Api 对数据代理。
相对于vue2.x,使用proxy的优势如下
1.defineProperty只能监听某个属性,不能对全局对象监听。
2.可以省去 for in 、闭包等内容来提升效率(直接绑定整个对象即可)
3.可以监听数组,不用再去单独的对数组做特异性操作 vue3.x 可以检测到数组内部数据的变化。2. 默认进行懒观察(lazy observation)。
在 2.x 版本里,不管数据多大,都会在一开始就为其创建观察者。当数据很大时,这可能会在页面载入时造成明显的性能压力。3.x 版本,只会对「被用于渲染初始可见部分的数据」创建观察者,而且 3.x 的观察者更高效。
3. 更精准的变更通知。
比例来说:2.x 版本中,使用 Vue.set 来给对象新增一个属性时,这个对象的所有 watcher 都会重新运行;3.x 版本中,只有依赖那个属性的 watcher 才会重新运行。
4. 3.0 新加入了 TypeScript 以及 PWA 的支持
5.vue2和vue3组件发送改变
https://zhuanlan.zhihu.com/p/139590941
6.侦听器
单数据监听: watch(age,(n, o)=>{ })
//就是变成了数组,其他不改变
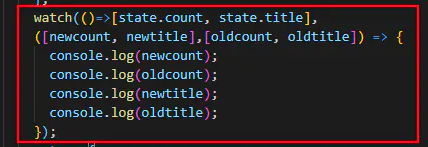
多数据监听: watch([age, weight], ([newAge, newWeight], [oldAge, oldWeight])=> { })
取消监听
const stop = watch(age,(n, o)=>{ })
setTimeout(() => { stop() }, 1000) // 一秒后取消对age的监听7.store和router
import { useStore } from 'vuex';
import { useRouter } from 'vue-router';
...
setup(){
const router = useRouter();
const store = useStore();
//某回调方法
const onFinish()=>{
store.commit("doit");
router.push("");
}
}