🍑Vue-Study
视频地址:https://www.bilibili.com/video/BV17h41137i4
课件链接:https://pan.baidu.com/s/1OQJdnVR74_SBr7BqUYQAbw?pwd=8023
Vue2官网:https://v2.cn.vuejs.org/
Vue3官网:https://cn.vuejs.org/
代码:
Vue-基础部分
前言:环境准备
VsCode插件:
- techer.open-in-browser
- ritwickdey.LiveServer
Chrom浏览器插件:
- Vue调试插件
1.1、Vue程序初体验
1.1.1、第一个Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--安装vue -->
<script src="../js/vue.js"></script>
<div id="app"></div>
<script>
let myVue = new Vue({
template: "<h1>hello Vue</h1>"
});
myVue.$mount('#app');
</script>
</body>
</html>

1.1.2、模板引擎数据来源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板引擎数据来源</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 模板语句的数据来源:
1. 谁可以给模板语句提供数据支持呢?data选项。
2. data选项的类型是什么?Object | Function (对象或者函数)
3. data配置项的专业叫法:Vue 实例的数据对象.(data实际上是给整个Vue实例提供数据来源的。)
4. 如果data是对象的话,对象必须是纯粹的对象 (含有零个或多个的 key/value 对)
5. data数据如何插入到模板语句当中?
{{}} 这是Vue框架自己搞的一套语法,别的框架看不懂的,浏览器也是不能够识别的。
Vue框架自己是能够看懂的。这种语法在Vue框架中被称为:模板语法中的插值语法。(有的人把他叫做胡子语法。)
怎么用?
{{data的key}}
插值语法的小细节:
{这里不能有其它字符包括空格{
}这里不能有其它字符包括空格}
-->
<div id="app"></div>
<script>
let myVue = new Vue({
template:
`
<h1>{{name}},年龄是:{{age}},兴趣爱好是:{{hoppy[0]}}、{{hoppy[1]}}、{{hoppy[2]}}</h1>
`,
data: {
name: "zhangsan",
"age": "23",
"hoppy": [
"抽烟", "喝酒", "烫头"
]
}
});
myVue.$mount("#app");
</script>
</body>
</html>

1.1.3、template配置项详解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>template配置项详解</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
</div>
<script>
// Vue.config是Vue的全局配置对象。
// productionTip属性可以设置是否生成生产提示信息。
// 默认值:true。如果是false则表示阻止生成提示信息。
//Vue.config.productionTip = false
// 或者直接在vue.js全局搜索:productionTip,将它设置为false
/*
一 、关于template配置项:
1.template后面指定的是模板语句,但是模板语句中只能有一个根节点。
2.只要data中的数据发生变化,模板语句一定会重新编译。(只要data变,template就会重新编译,重新渲染)
3.如果使用template配置项的话,指定挂载位置的元素会被替换。
4.好消息:目前我们可以不使用template来编写模板语句。这些模板语句可以直接写到html标签中。Vue框架能够找到并编译,然后渲染。
5.如果直接将模板语句编写到HTML标签中,指定的挂载位置就不会被替换了。
二、关于$mount('#app')?
也可以不使用$mount('#app')的方式进行挂载了。
在Vue中有一个配置项:el
el配置项和$mount()可以达到同样的效果。
el配置项的作用?
告诉Vue实例去接管哪个容器。
el : '#app',表示让Vue实例去接管id='app'的容器。
el其实是element的缩写。被翻译为元素。
*/
new Vue({
data: {
name: "zhangzhixi",
age: "23"
},
// 替换掉 .$mount()
el: "#app"
});
</script>
</body>
</html>

1.1.4、Vue实例和容器的关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例 和 容器 的关系是:一夫一妻制</title>
<!-- 安装Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div class="app">
<h1>{{msg}}</h1>
</div>
<div class="app">
<h1>{{msg}}</h1>
</div>
<!-- 准备容器 -->
<div id="app2">
<h1>{{name}}</h1>
</div>
<!-- vue程序 -->
<script>
/*
验证:一个Vue实例可以接管多个容器吗?
不能。一个Vue实例只能接管一个容器。一旦接管到容器之后,即使后面有相同的容器,Vue也是不管的。因为Vue实例已经“娶到媳妇”了。
*/
new Vue({
el : '.app',
data : {
msg : 'Hello Vue!'
}
})
new Vue({
el : '#app2',
data : {
name : 'zhangsan'
}
})
// 这个Vue实例想去接管 id='app2'的容器,但是这个容器已经被上面那个Vue接管了。他只能“打光棍”了。
new Vue({
el : '#app2',
data : {
name : 'jackson'
}
})
</script>
</body>
</html>

1.2、核心技术
1.2.1、模板语法之插值语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法之插值语法{{}}</title>
<!-- 安装Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
主要研究:{{这里可以写什么}}
1. 在data中声明的变量、函数等都可以。
2. 常量都可以。
3. 只要是合法的javascript表达式,都可以。
4. 模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 等。
'Infinity,undefined,NaN,isFinite,isNaN,'
'parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,'
'Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,'
'require'
-->
<!-- 准备容器 -->
<div id="app">
<!-- 在data中声明的 -->
<!-- 这里就可以看做在使用msg变量。 -->
<h1>{{msg}}</h1>
<h1>{{sayHello()}}</h1>
<!-- <h1>{{i}}</h1> -->
<!-- <h1>{{sum()}}</h1> -->
<!-- 常量 -->
<h1>{{100}}</h1>
<h1>{{'hello vue!'}}</h1>
<h1>{{3.14}}</h1>
<!-- javascript表达式 -->
<h1>{{1 + 1}}</h1>
<h1>{{'hello' + 'vue'}}</h1>
<h1>{{msg + 1}}</h1>
<h1>{{'msg' + 1}}</h1>
<h1>{{gender ? '男' : '女'}}</h1>
<h1>{{number + 1}}</h1>
<h1>{{'number' + 1}}</h1>
<h1>{{msg.split('').reverse().join('')}}</h1>
<!-- 错误的:不是表达式,这是语句。 -->
<!-- <h1>{{var i = 100}}</h1> -->
<!-- 在白名单里面的 -->
<h1>{{Date}}</h1>
<h1>{{Date.now()}}</h1>
<h1>{{Math}}</h1>
<h1>{{Math.ceil(3.14)}}</h1>
</div>
<!-- vue程序 -->
<script>
// 用户自定义的一个全局变量
var i = 100
// 用户自定义的一个全局函数
function sum(){
console.log('sum.....');
}
new Vue({
el : '#app',
data : {
number : 1,
gender : true,
msg : 'abcdef', // 为了方便沟通,以后我们把msg叫做变量。(这行代码就可以看做是变量的声明。)
sayHello : function(){
console.log('hello vue!');
}
}
})
</script>
</body>
</html>

1.2.2、模板语法之指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法之指令语法 v-??? </title>
<!-- 安装Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
指令语法:
1. 什么是指令?有什么作用?
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
2. Vue框架中的所有指令的名字都以“v-”开始。
3. 插值是写在标签体当中的,那么指令写在哪里呢?
Vue框架中所有的指令都是以HTML标签的属性形式存在的,例如:
<span 指令是写在这里的>{{这里是插值语法的位置}}</span>
注意:虽然指令是写在标签的属性位置上,但是这个指令浏览器是无法直接看懂的。
是需要先让Vue框架进行编译的,编译之后的内容浏览器是可以看懂的。
4. 指令的语法规则:
指令的一个完整的语法格式:
<HTML标签 v-指令名:参数="javascript表达式"></HTML标签>
表达式:
之前在插值语法中{{这里可以写什么}},那么指令中的表达式就可以写什么。实际上是一样的。
但是需要注意的是:在指令中的表达式位置不能外层再添加一个{{}}
不是所有的指令都有参数和表达式:
有的指令,不需要参数,也不需要表达式,例如:v-once
有的指令,不需要参数,但是需要表达式,例如:v-if="表达式"
有的指令,既需要参数,又需要表达式,例如:v-bind:参数="表达式"
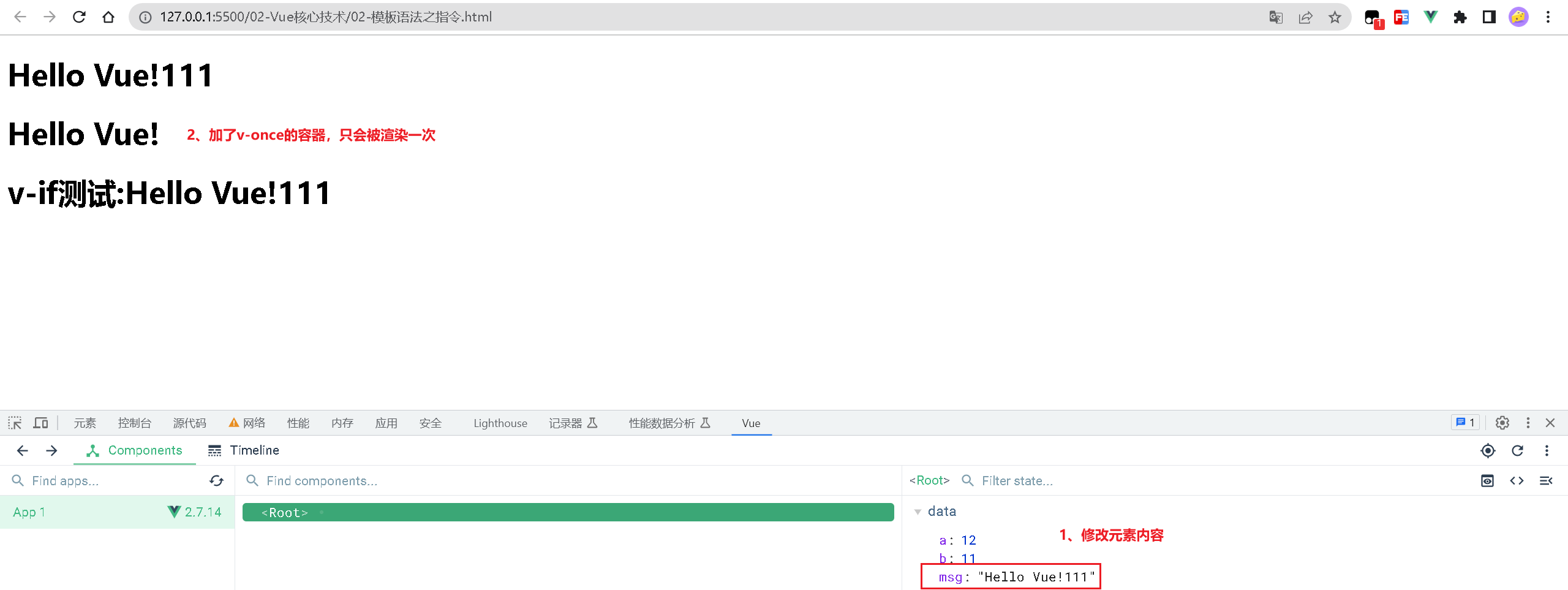
5. v-once 指令
作用:只渲染元素一次。随后的重新渲染,元素及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
6. v-if="表达式" 指令
作用:表达式的执行结果需要是一个布尔类型的数据:true或者false
true:这个指令所在的标签,会被渲染到浏览器当中。
false:这个指令所在的标签,不会被渲染到浏览器当中。
-->
<!-- 准备一个容器 -->
<div id="app">
<h1>{{msg}}</h1>
<h1 v-once>{{msg}}</h1>
<h1 v-if="a > b">v-if测试:{{msg}}</h1>
</div>
<!-- vue程序 -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue!',
a: 12,
b: 11
}
})
</script>
</body>
</html>

用Vue插件,修改文本

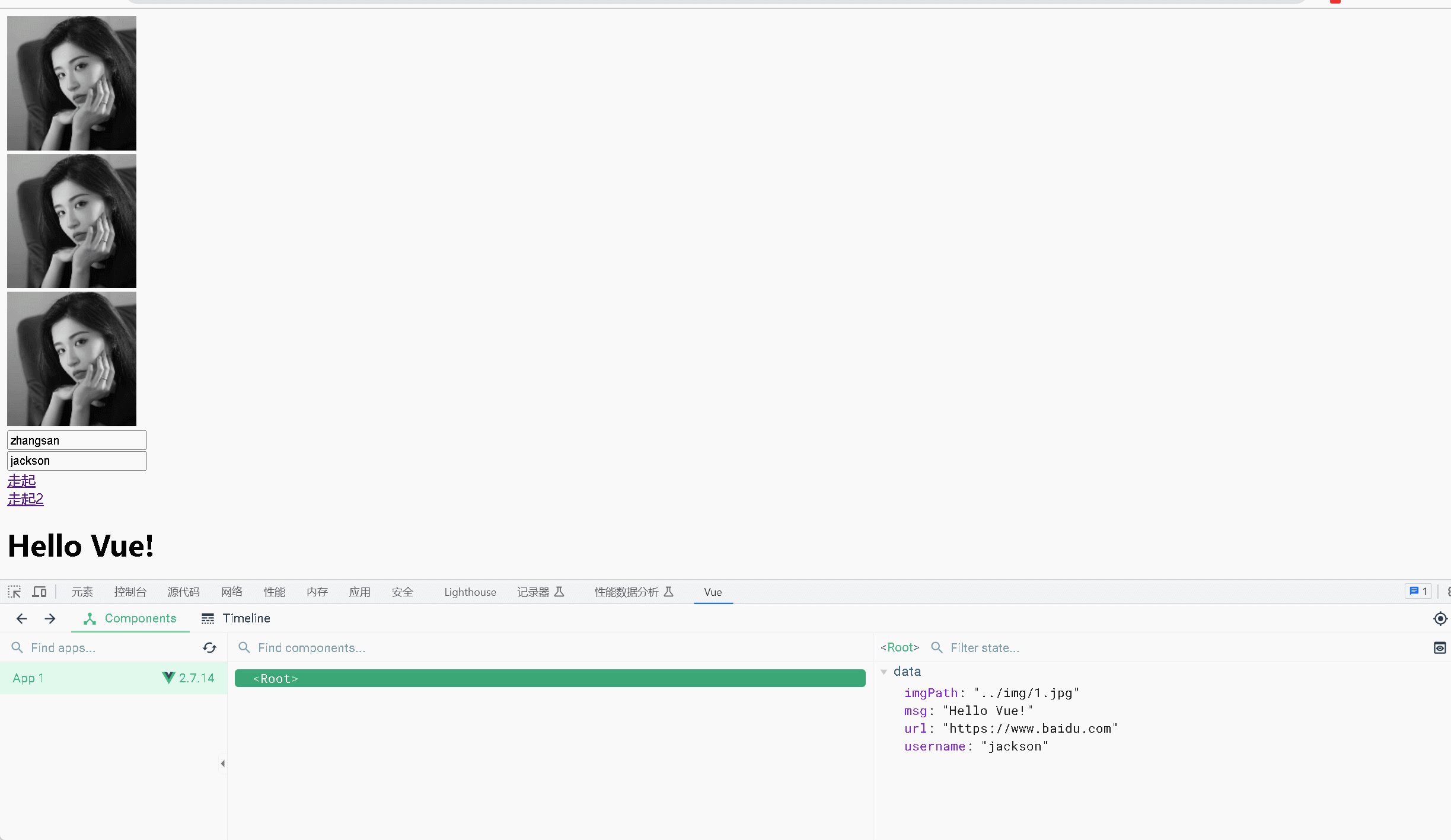
1.2.2、v-bind指令详解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind指令详解(它是一个负责动态绑定的指令)</title>
<!-- 安装Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
v-bind指令详解
1. 这个指令是干啥的?
它可以让HTML标签的某个属性的值产生动态的效果。
2. v-bind指令的语法格式:
<HTML标签 v-bind:参数="表达式"></HTML标签>
3. v-bind指令的编译原理?
编译前:
<HTML标签 v-bind:参数="表达式"></HTML标签>
编译后:
<HTML标签 参数="表达式的执行结果"></HTML标签>
注意两项:
第一:在编译的时候v-bind后面的“参数名”会被编译为HTML标签的“属性名”
第二:表达式会关联data,当data发生改变之后,表达式的执行结果就会发生变化。
所以,连带的就会产生动态效果。
4. v-bind因为很常用,所以Vue框架对该指令提供了一种简写方式:
只是针对v-bind提供了以下简写方式:
<img :src="imgPath">
5. 什么时候使用插值语法?什么时候使用指令?
凡是标签体当中的内容要想动态,需要使用插值语法。
只要向让HTML标签的属性动态,需要使用指令语法。
-->
<!-- 准备一个容器 -->
<div id="app">
<!-- 注意:以下代码中 msg 是变量名。 -->
<!-- 注意:原则上v-bind指令后面的这个参数名可以随便写。 -->
<!-- 虽然可以随便写,但大部分情况下,这个参数名还是需要写成该HTML标签支持的属性名。这样才会有意义。 -->
<span v-bind:xyz="msg"></span>
<!-- 这个表达式带有单引号,这个'msg'就不是变量了,是常量。 -->
<span v-bind:xyz="'msg'"></span>
<!-- v-bind实战 -->
<img src="../img/1.jpg"> <br>
<img v-bind:src="imgPath"> <br>
<!-- v-bind简写形式 -->
<img :src="imgPath"> <br>
<!-- 这是一个普通的文本框 -->
<input type="text" name="username" value="zhangsan"> <br>
<!-- 以下文本框可以让value这个数据变成动态的:这个就是典型的动态数据绑定。 -->
<input type="text" name="username" :value="username"> <br>
<!-- 使用v-bind也可以让超链接的地址动态 -->
<a href="https://www.baidu.com">走起</a> <br>
<a :href="url">走起2</a> <br>
<!-- 不能采用以下写法吗? -->
<!--
不能这样,报错了,信息如下:
Interpolation inside attributes has been removed.
Use v-bind or the colon shorthand instead. For example,
instead of <div id="{{ val }}">, use <div :id="val">
属性内部插值这种语法已经被移除了。(可能Vue在以前的版本中是支持这种写法的,但是现在不允许了。)
请使用v-bind或冒号速记来代替。
请使用 <div :id="val"> 来代替 <div id="{{ val }}">
-->
<!-- <a href="{{url}}">走起3</a> -->
<h1>{{msg}}</h1>
</div>
<!-- vue程序 -->
<script>
// 赋值的过程就可以看做是一种绑定的过程。
//let i = 100
new Vue({
el : '#app',
data : {
msg : 'Hello Vue!',
imgPath : '../img/1.jpg',
username : 'jackson',
url : 'https://www.baidu.com'
}
})
</script>
</body>
</html>

1.2.3、v-model指令详解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model指令详解</title>
<!-- 安装Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
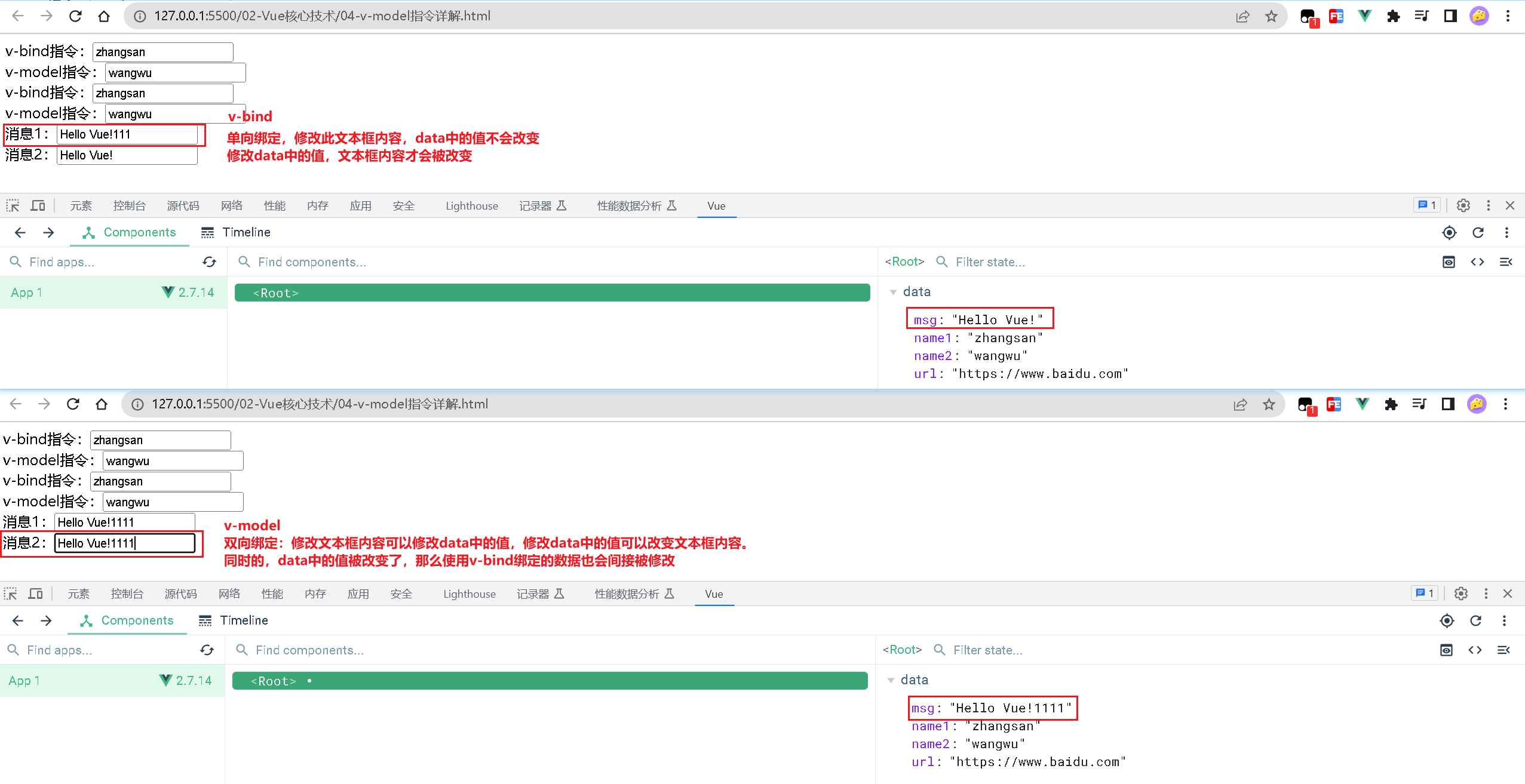
v-bind和v-model的区别和联系
1. v-bind和v-model这两个指令都可以完成数据绑定。
2. v-bind是单向数据绑定。
data ===> 视图
3. v-model是双向数据绑定。
data <===> 视图
4. v-bind可以使用在任何HTML标签当中。v-model只能使用在表单类元素上,例如:
input标签、select标签、textarea标签。
为什么v-model的使用会有这个限制呢?
因为表单类的元素才能给用户提供交互输入的界面。
v-model指令通常也是用在value属性上面的。
5. v-bind和v-model都有简写方式:
v-bind简写方式:
v-bind:参数="表达式" 简写为 :参数="表达式"
v-model简写方式:
v-model:value="表达式" 简写为 v-model="表达式"
-->
<!-- 准备一个容器 -->
<div id="app">
v-bind指令:<input type="text" v-bind:value="name1"><br>
v-model指令:<input type="text" v-model:value="name2"><br>
<!-- 以下报错了,因为v-model不能使用在这种元素上。 -->
<!-- <a v-model:href="url">百度</a> -->
v-bind指令:<input type="text" :value="name1"><br>
v-model指令:<input type="text" v-model="name2"><br>
消息1:<input type="text" :value="msg"><br>
消息2:<input type="text" v-model="msg"><br>
</div>
<!-- vue程序 -->
<script>
new Vue({
el : '#app',
data : {
name1 : 'zhangsan',
name2 : 'wangwu',
url : 'https://www.baidu.com',
msg : 'Hello Vue!'
}
})
</script>
</body>
</html>

Vue-高级部分