vue概念
并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面
两大核心概念:
-
声明式渲染: 声明式渲染是一种描述界面应该呈现的方式,而不需要显式地操作DOM。在Vue中,你可以使用Vue的模板语法来声明界面的结构和数据绑定关系,Vue会根据数据的变化自动更新DOM。这样,你只需要关注数据和模板,而不需要手动操作DOM元素。
-
响应性: 响应性是Vue的一个重要特性,它使得应用的状态(数据)与DOM之间建立了动态的关系。Vue通过使用"响应式对象"和"虚拟DOM"来实现自动更新。当数据发生变化时,Vue会自动检测并更新相关的DOM内容,以保持界面与数据的同步。
- 组件:根组件App.vue 和自定义组件
在以下情况下,你可能希望将自定义组件放在根组件 App.vue 中:
- 全局组件:如果你希望在整个应用程序中都能够使用某个组件,可以将它注册为全局组件,并在
App.vue中进行注册。这样,所有的子组件都可以直接使用它,无需在每个组件中都注册一次。
- 布局和结构:根组件通常用于定义应用程序的整体布局和结构。如果你的应用有一些在各个页面都会出现的布局或结构元素,例如导航栏、侧边栏、页脚等,你可以将这些布局组件放在
App.vue中。
- 全局状态管理:如果你使用了全局状态管理库(如 Vuex),你可能会在
App.vue中初始化一些全局状态或调用全局状态的操作。这可以确保你的状态管理在整个应用中都是一致的。
- 全局配置和插件:一些应用程序级别的配置和插件可以在
App.vue中进行初始化,以确保它们在整个应用程序中都可用。
- 通用逻辑:如果你有一些通用的逻辑需要在多个页面或组件中使用,你可以将这些逻辑放在
App.vue中,然后通过自定义事件或状态管理将其传递给子组件。
渐进式框架:
"渐进式"在 Vue.js 中表示你可以逐步地构建应用的不同方面,从简单到复杂,从基础到高级,从而更好地满足项目的需求
-
逐步构建组件:你可以先从创建一个简单的
.vue组件开始,然后逐步地添加更多的组件,构建出更复杂的页面结构。每个组件都可以包含自己的模板、数据和行为,使得应用的各个部分能够独立开发和维护。 -
逐步引入功能:你可以根据项目的需求,逐步引入 Vue.js 提供的不同功能,比如路由管理(Vue Router)、状态管理(Vuex)、过渡和动画效果等。你可以先从最基础的功能开始,然后根据需要逐步添加更多功能,以满足应用的需求。
-
逐步优化性能:Vue.js 也允许你在需要的时候进行性能优化。你可以根据应用的性能瓶颈,逐步采取措施来提高应用的性能,例如使用虚拟列表、懒加载等技术。
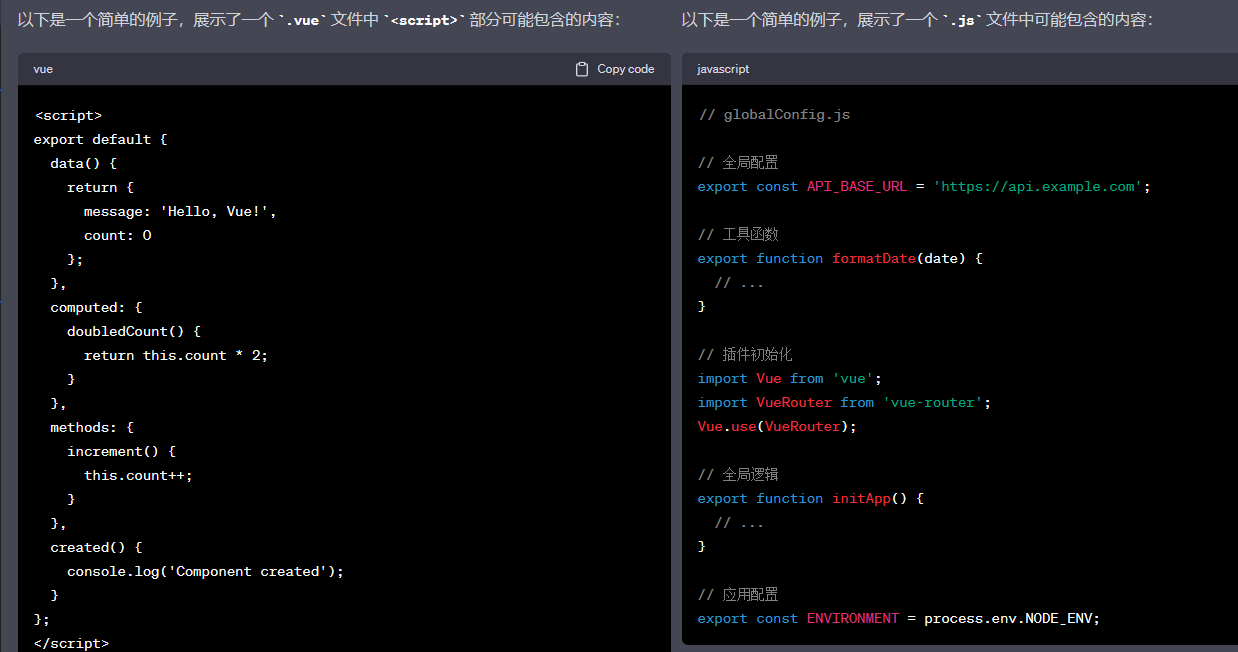
vue项目中的vue和js有什么区别?
.vue 文件主要用于定义 Vue 组件,而 .js 文件可以包含各种 JavaScript 代码,用于实现应用的逻辑和功能
-
.vue 文件:
.vue文件是 Vue.js 单文件组件的文件格式,用于创建和定义 Vue 组件。- 一个
.vue文件通常包含三个部分:模板(template)、脚本(script)和样式(style)。 - 模板部分用于定义组件的界面结构和数据绑定。
- 脚本部分包含了组件的逻辑代码,包括数据、方法、生命周期钩子等。
- 样式部分用于定义组件的外观样式。
- 这种文件格式使得一个组件的相关代码能够集中在一个文件中,方便管理和维护。
-
.js 文件:
.js文件是普通的 JavaScript 文件,可以包含各种类型的 JavaScript 代码,包括 Vue 组件的代码。- 在一个 Vue 项目中,你可以创建
.js文件来定义全局的逻辑、工具函数、应用配置等。 - 在
.js文件中,你可以导入和使用.vue文件中定义的组件,从而在其他地方使用这些组件。 - 你也可以在
.js文件中编写一些与组件无关的代码,例如路由配置、全局状态管理等。

选项式 API (Options API)
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例
-
数据(Data):你可以在
data部分定义组件的数据,这些数据可以在模板中进行数据绑定。数据的变化会触发视图的更新。 -
计算属性(Computed Properties):你可以定义计算属性,这些属性根据已有的数据计算而来,可以在模板中使用,类似于派生的数据。
-
方法(Methods):你可以在
methods部分定义组件的方法,用于处理用户交互、事件处理等。方法可以在模板中绑定并调用。 -
生命周期钩子(mounted):你可以使用生命周期钩子函数来在组件的不同阶段执行特定的逻辑,例如
created、mounted、updated等。 -
Props:如果组件之间需要进行数据传递,你可以在
props部分声明要接收的属性,然后在父组件中传递数据给子组件。 -
数据观测和监听(Watchers):你可以使用
watch部分来监听数据的变化,执行相应的逻辑。 -
其他配置选项:你可以在
<script>中设置其他配置选项,例如name、components、directives等。
this:
this 是一个特殊的上下文对象,它指向当前组件的实例。通过 this,你可以在组件内部访问和操作组件的数据、方法、计算属性等
-
访问数据: 通过
this.dataPropertyName可以访问组件的数据。例如,如果有一个名为message的数据属性,你可以使用this.message来获取它的值。 -
调用方法: 在
methods选项中定义的方法可以通过this.methodName()来调用。例如,如果有一个名为showMessage的方法,你可以使用this.showMessage()来调用它。 -
计算属性: 在
computed选项中定义的计算属性可以通过this.computedPropertyName来访问。例如,如果有一个名为doubledCount的计算属性,你可以使用this.doubledCount来获取它的值。 -
生命周期钩子: 在生命周期钩子函数中,
this指向当前组件的实例。你可以在钩子函数中访问和操作组件的数据和方法。 -
监听数据变化: 在
watch选项中定义的监听器函数中,this指向当前组件的实例,你可以在这里访问和操作组件的其他属性和方法。
<template>
<div>
<p>{{ message }}</p>
<p>Count: {{ count }}</p>
<p>Doubled Count: {{ doubledCount }}</p>
<button @click="increment">Increment Count</button>
</div>
</template>
<script>
export default {
// 数据属性
data() {
return {
message: 'Hello from Options API!', // 消息数据
count: 0 // 计数数据
};
},
// 计算属性
computed: {
doubledCount() {
return this.count * 2; // 计算 count 的两倍
}
},
// 方法
methods: {
increment() {
this.count++; // 增加计数
}
},
// 生命周期钩子
created() {
console.log('Component created'); // 在组件创建时输出信息
},
// 监听数据变化
watch: {
count(newValue, oldValue) {
console.log(`Count changed from ${oldValue} to ${newValue}`); // 监听 count 数据变化
}
}
};
</script>
<style>
/* 样式部分 */
</style>