H5简单搭页面布局
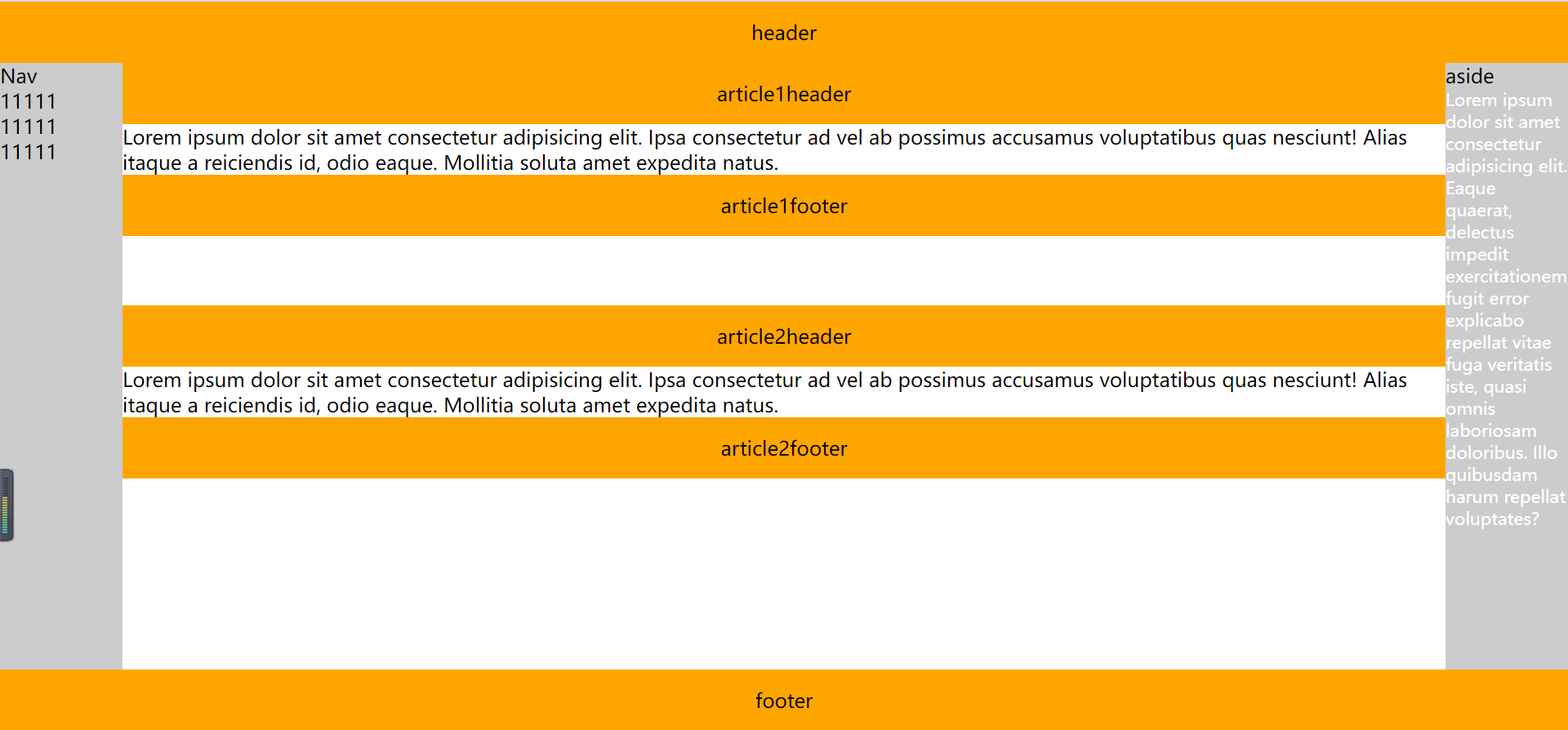
效果图

简单总结下
header:头部块标签
section:中间快标签
footer:底部块标签
nav:通常在section下左边
main:通常在section下中间部分(ie不兼容)
aside:通常在section下右边
article:表示独立部分和上下文无关通常在main部分
具体的结构为
<header>header</header>
<section>
<nav>
<figure>Nav</figure>
<ul>
<li></li>
</ul>
</nav>
<main>
<article >
<header>main</header>
<p></p>
<footer></footer>
</article>
</main>
<aside>
<figure>aside</figure>
<p></p>
</aside>
</section>
<footer>footer</footer>
具体代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } html, body { height: 100%; } header, footer { height: 50px; line-height: 50px; text-align: center; background: orange; } section { height: calc(100% - 100px); } nav, aside { width: 100px; height: 100%; background-color: #CCCCCC; float: left; } main { float: left; width: calc(100% - 200px); height: 100%; } aside p { font-size: 14px; color: white; } main .article1 { height: 40%; } main .article2 { height: 60%; } </style> </head> <body> <header>header</header> <section> <nav> <figure>Nav</figure> <ul> <li>11111</li> <li>11111</li> <li>11111</li> </ul> </nav> <main> <article class="article1"> <header>article1header</header> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa consectetur ad vel ab possimus accusamus voluptatibus quas nesciunt! Alias itaque a reiciendis id, odio eaque. Mollitia soluta amet expedita natus.</p> <footer>article1footer</footer> </article> <article class="article2"> <header>article2header</header> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa consectetur ad vel ab possimus accusamus voluptatibus quas nesciunt! Alias itaque a reiciendis id, odio eaque. Mollitia soluta amet expedita natus.</p> <footer>article2footer</footer> </article> </main> <aside> <figure>aside</figure> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quaerat, delectus impedit exercitationem fugit error explicabo repellat vitae fuga veritatis iste, quasi omnis laboriosam doloribus. Illo quibusdam harum repellat voluptates?</p> </aside> </section> <footer>footer</footer> </body> </html>