使用markdown插件-mavon-editor报错
报Uncaught TypeError: Object (...) is not a functionUncaught TypeError: Object (...) is not a function,查了一些应该是本地的版本与最新的版本不兼容,因此需要使用固定的版本依赖
解决方法:
npm install mavon-editor@2.10.4 -save
html:
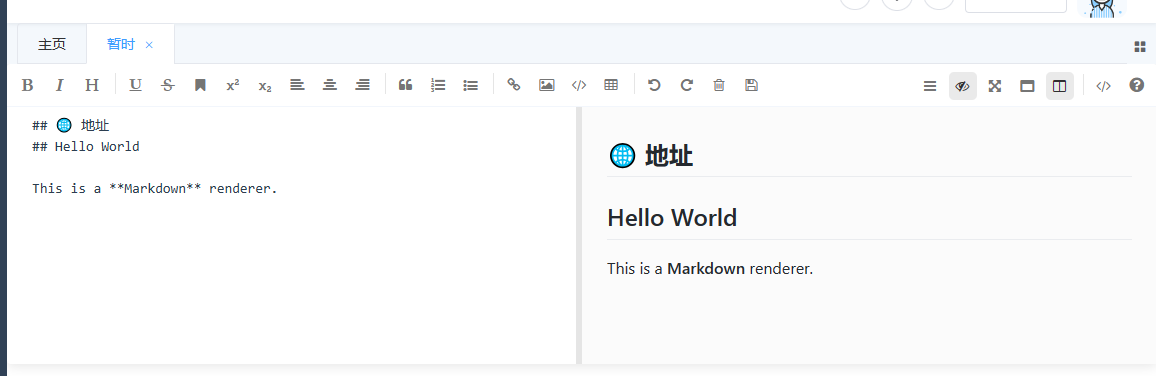
<template><div><mavon-editor v-model="markdown" :ishljs="true"@imgAdd="imgAdd"></mavon-editor></div></template>
script:
<script>export default {name:'markDown',data() {return {markdown: "## 🌐 地址 \n## Hello World\n\nThis is a **Markdown** renderer."}},methods:{imgAdd(pos,$file){const formData = new FormData() // 实例表单对象formData.append('file',$file) // 将获取的文件对象加入到表单对象中// axios({// url:'http://localhost:8080/file/upload',// method:'POST',// data:formData,// headers: {'Content-Type': 'multipart/form-data'},// }).then(res=>{// this.$refs.md.$img2Url(pos, res.data) //上传成功后,将编辑器中文件url重新赋值// })},}};</script>
main.js:
import mavonEditor from 'mavon-editor'import 'mavon-editor/dist/css/index.css'Vue.use(mavonEditor);

参考:https://blog.csdn.net/mochenxue/article/details/131155907