Web组态可视化软件之BY组态可视化平台介绍
Web组态可视化软件之BY组态可视化平台介绍
关于组态软件,首先要从组态的概念开始说起。
什么是组态
组态(Configure)的概念来自于20世纪70年代中期出现的第一代集散控制系统(Distributed Control System),可以理解为“配置”、“设定”、“设置”等,是指通过人机开发界面,用类似“搭积木”的简单方式来搭建软件功能,而不需要编写计算机程序。我们也可称之为“二次开发”,组态软件即为“二次开发平台”。
什么是组态软件
从用户操作与界面呈现的角度来说,组态软件采用标准HTML5技术,基于B/S架构进行开发,支持Web端呈现,在浏览器端即可完成便捷的人机交互,简单的拖拽即可完成可视化页面的编排设计。此外,由于组态软件功能较为复杂,为降低使用门槛,组态软件进行了模块集成化,旨在简化用户的操作步骤,提高用户的工作效率。

Web组态可视化软件(BY组态)操作界面示意
组态软件通过浏览器操作组态工具、浏览组态画面,实现工程管理、组态编辑以及组态运行三大功能。通过实现图元组态、可视化图表组态、数据库组态的配置与关联,完成基于Web服务的实时数据监控与服务端的多用户访问等。
从软件架构来说,组态软件具备高度的开放性。随着应用场景的逐渐增加,软件必然需要进行功能扩展,因此,组态软件不仅支持多种数据接口,也提供了二次开发接口,可以由用户自行完成二次开发。组态软件在功能上集成了大量通用模块和个性化模块,以实现不同行业用户的需求。针对具体的用户,软件支持定制化模块的开发与配置。
软件的运行逻辑并不复杂,除了基础的组态管理外,主要可分为组态编辑和组态运行两个部分。用户需要在组态编辑环境中使用组态软件提供的组态功能(图元、图表、数据库)进行组态设置、建立网络拓扑、绘制数据显示界面、配置各种系统参数(如数据采集频率)等;然后在组态运行环境中运行已经组态好的应用系统,包括数据实时监控、场景展示等。
功能特点
l 基于html5,B/S架构
l 支持 2D、3D多种呈现模式
l 可视化拖拽编辑、简单易用
l 支持云端/本地等部署方式,多终端使用
l 提供丰富的行业标准元器件图元库
l 提供行业模板和组件,支持自定义模板和图纸管理
l 支持二次开发
l 支持Http、WebSocket等主流协议,支持扩展更多协议
l 支持嵌入第三方系统或者集成平台,也可作为独立平台
l 具备延续性、可扩展性、封装性(易学易用)、通用性、开放性
l 周密的系统安全防范
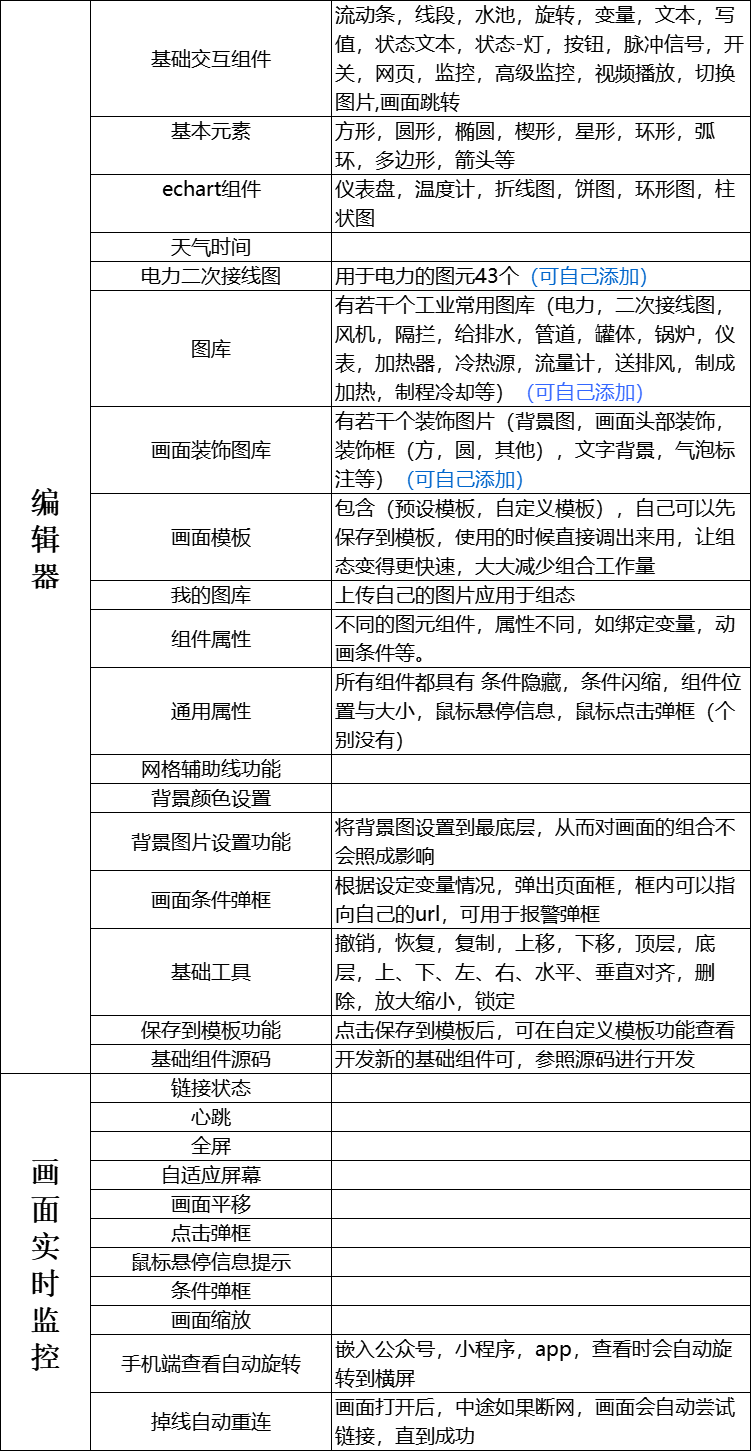
功能清单

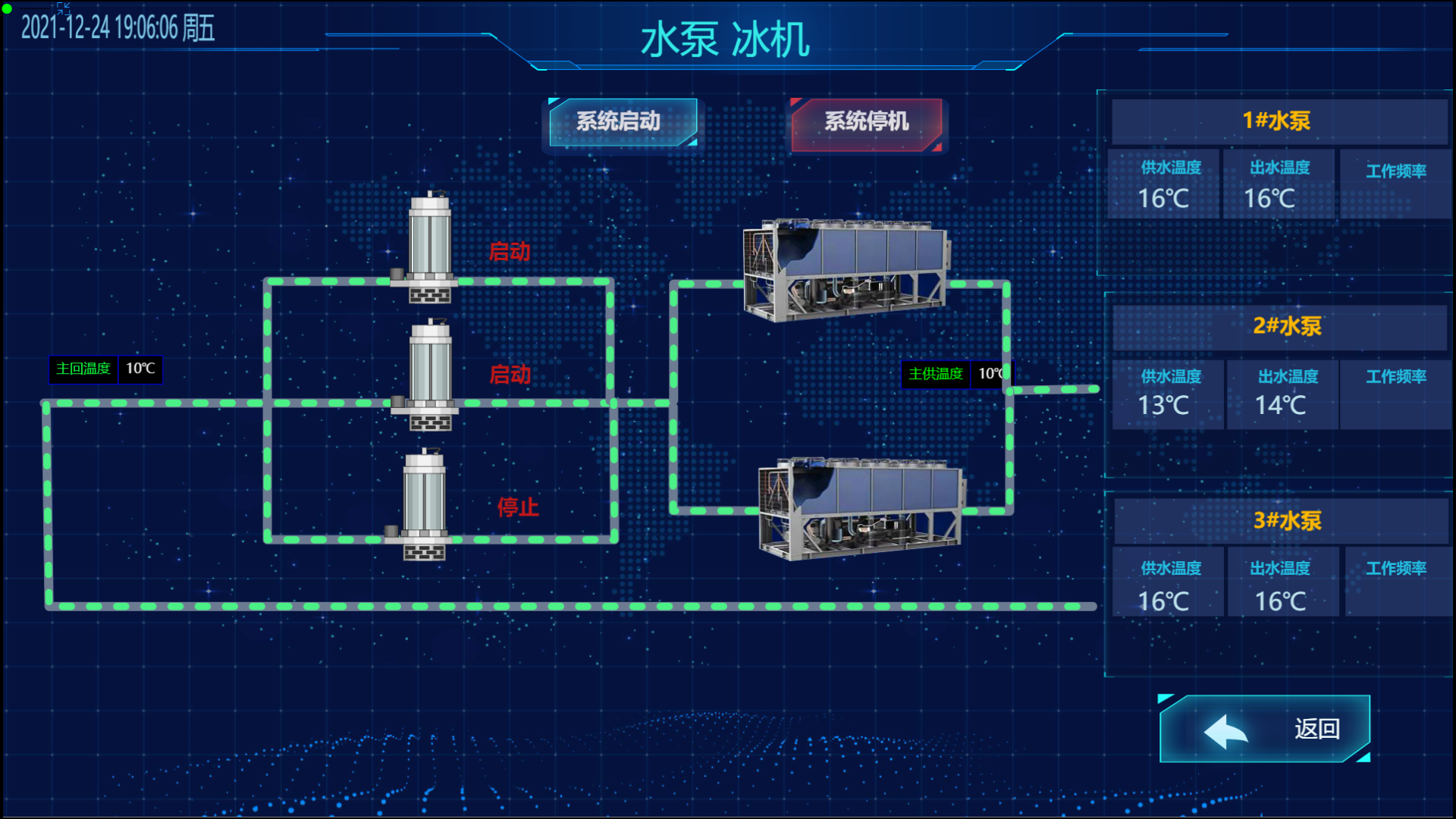
应用场景
组态软件的出现,为解决实际工程问题提供了一种全新的方法,用户通过类似“搭积木”的简单方式来完成自己所需要的软件功能,不需要编辑计算机程序。组态软件能够很好地解决各类场景中存在的种种问题,使用户能根据自己的管理对象和管理目的的任意组态,完成最终的场景控制自动化、数据可视化。主要适应场景如下:
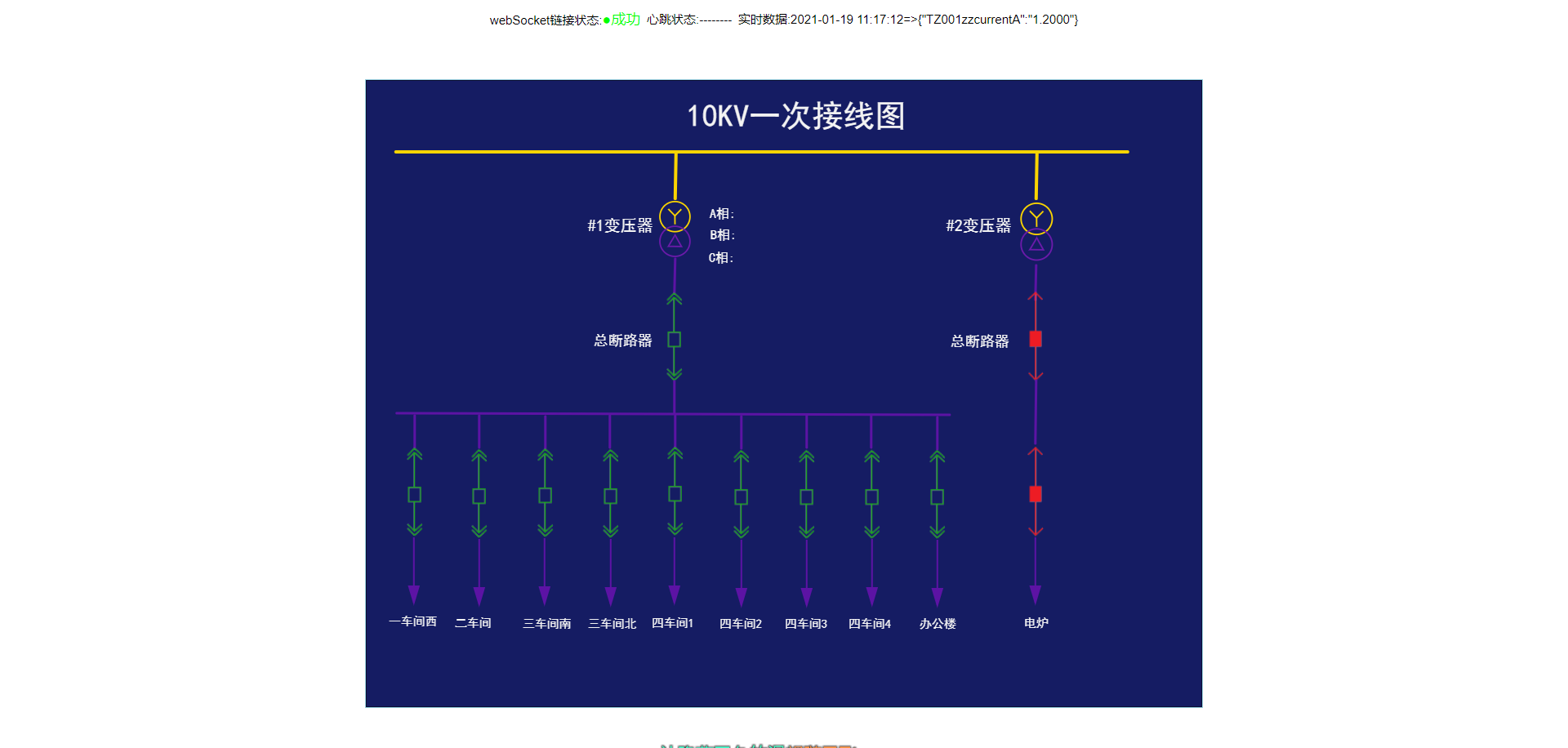
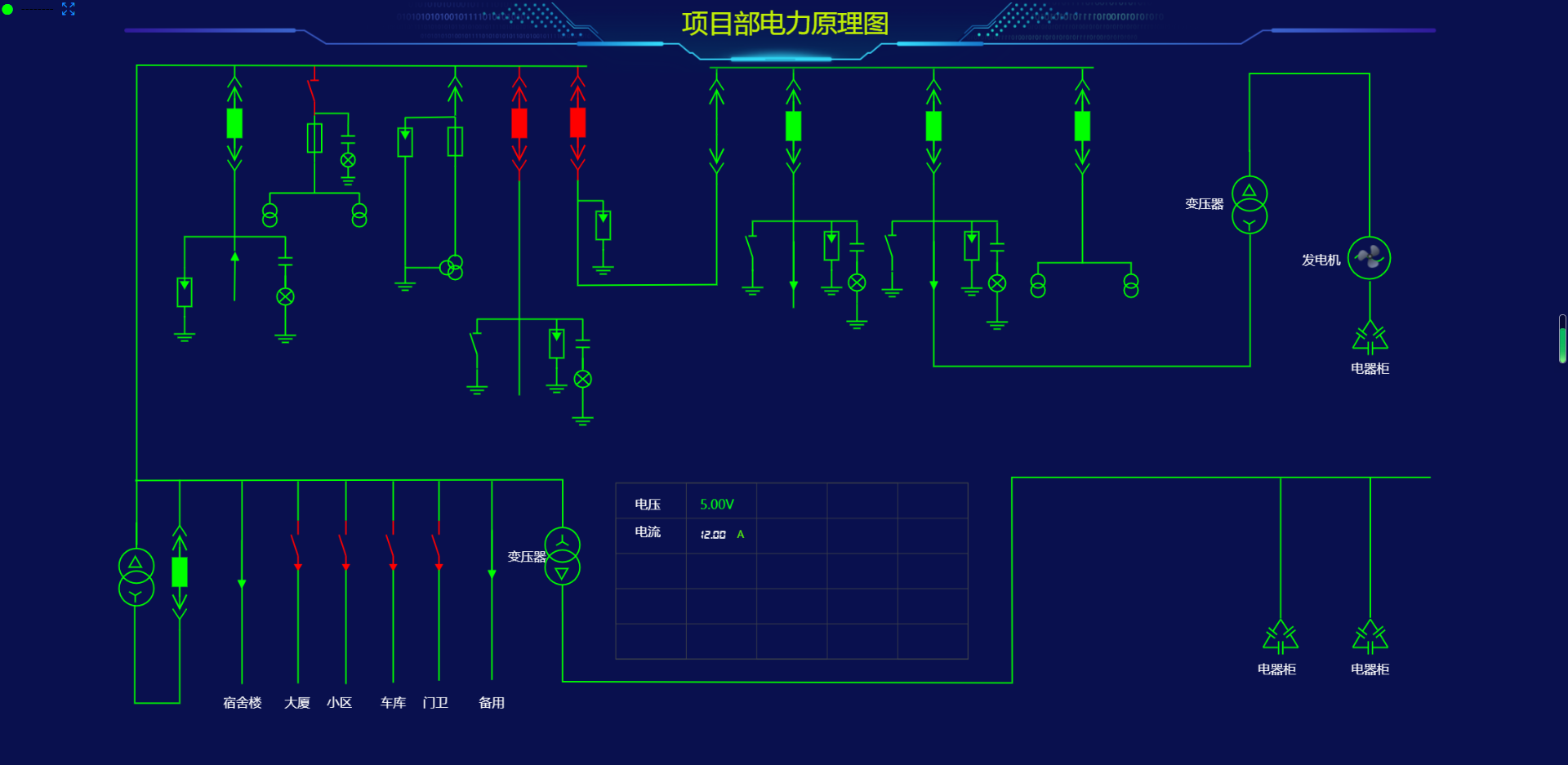
配电
工业(控制)
智能楼宇
变电站管理
电厂电气
配电室监控
冶金工艺流程控制
水力自动控制
石油智能控制系统
······
经典案例








技术文档
l 官网网站:http://hcy-soft.com
l 文档地址:http://101.33.253.38:9999/zyplayer-doc/doc-wiki#/page/share/home?space=3504280d47d14c3a98b848ac3a2a9902
l 体验地址:http://94.191.39.192:8080/byzt-new/byzt/index_edit.html?stageId=wsclxt&selectOneWhere=122534&userId=U0001&d=Sun%20Apr%2016%202023%2015:34:23%20GMT+0800%20(%E4%B8%AD%E5%9B%BD%E6%A0%87%E5%87%86%E6%97%B6%E9%97%B4)
l 如需购买商业版源码,请联系商务微信:

以上就是关于Web组态可视化软件的简单介绍,大家可以关注BY组态官网进行免费体验,在使用过程中有任何疑问可以联系我们,我们会提供专业解答服务。
Web组态可视化软件之BY组态可视化平台介绍更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)