金蝶云星空-新建应用(协同开发云一)
金蝶版本:8.1
操作系统:windows 10
背景:
新版本启用了协同,免费代码管理,协同开发,减少了过去集成开发的复杂度。开发者也不用本地额外安装金蝶环境,直接在应用内配置开发环境搭建就会拉取一个最小星空可执行的环境,文件大小不超过4个G,全部安装随便都超过8个G。
现状:
公司已经安装好了开发环境(dev),后续二开界面和插件等需要管理,也希望可以通过构建部署包的方式更新到正式环境(pro)。
参考资料:
金蝶云·星空.关于协同开发云 (kingdee.com)
大致方案:
登录已经安装好的开发环境,也就是业务账套,非管理中心。
登录后可在账号中西找到BOS下载,下载bos安装后登录,云之家账号需要和业务账套的用户绑定。
用账号登录bos,新建应用,配置参数保存即可。
具体操作:
1、登录已经安装好的开发环境,也就是业务账套,非管理中心。
http://10.100.10.159/k3cloud/html5/index.aspx
2、登录后可在账号中西找到BOS下载,下载bos安装后登录,云之家账号需要和业务账套的用户绑定。

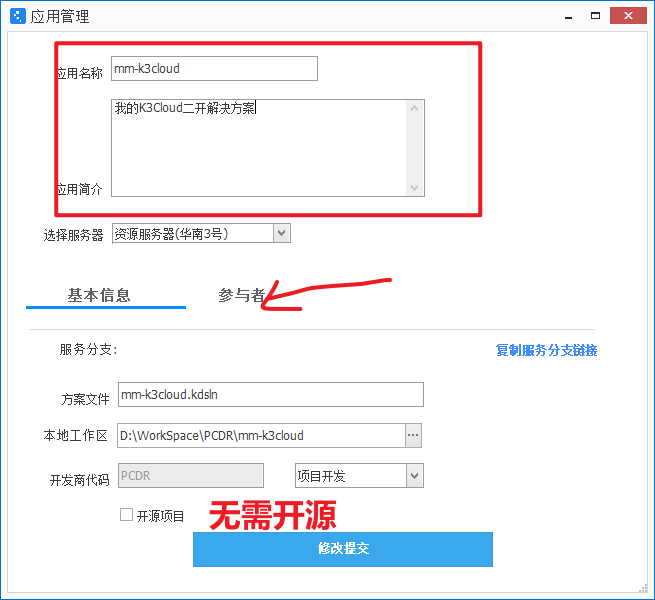
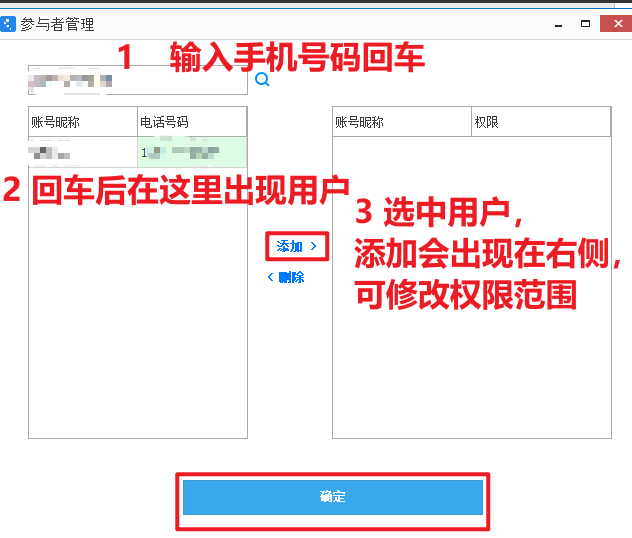
3、




确定后, 修改提交。

修改确定后

创建应用后,点击开发。

提示你选择一个模式:

可以选择你的当前需要的子系统,右侧代表已选。

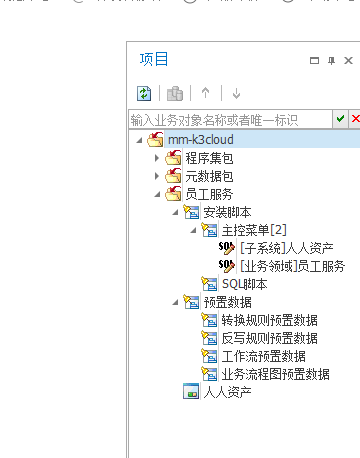
这是代表选择了两个子系统。
直接确定。当前你也可以先不添加,直接关闭即可。

直接叉掉不选择子系统的效果:

完成。
其他问题:
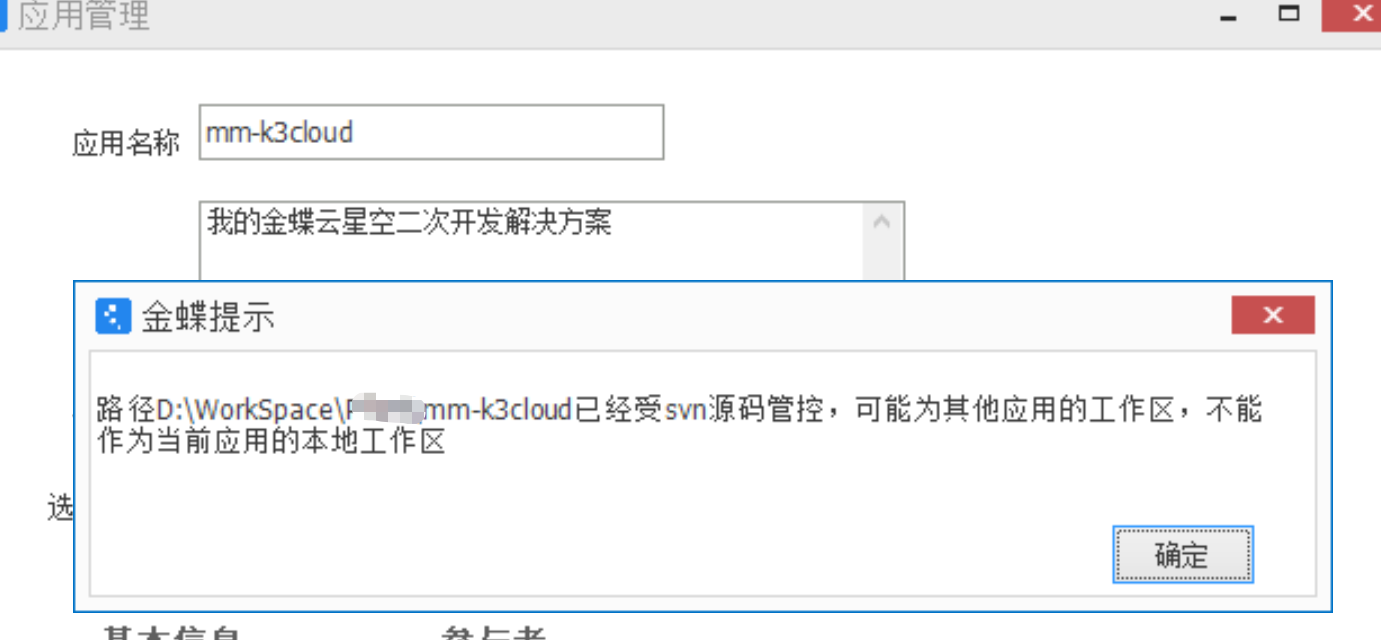
1、如果应用已经存在,或者之前删除了重建,会出现下面问题:

解决方案:
就是将已删除的应用对应的文件夹先删除掉再来操作新应用的保存。
金蝶云星空-新建应用(协同开发云一)更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)