金蝶云星空表单插件-按钮弹窗(二开)
现场需求:
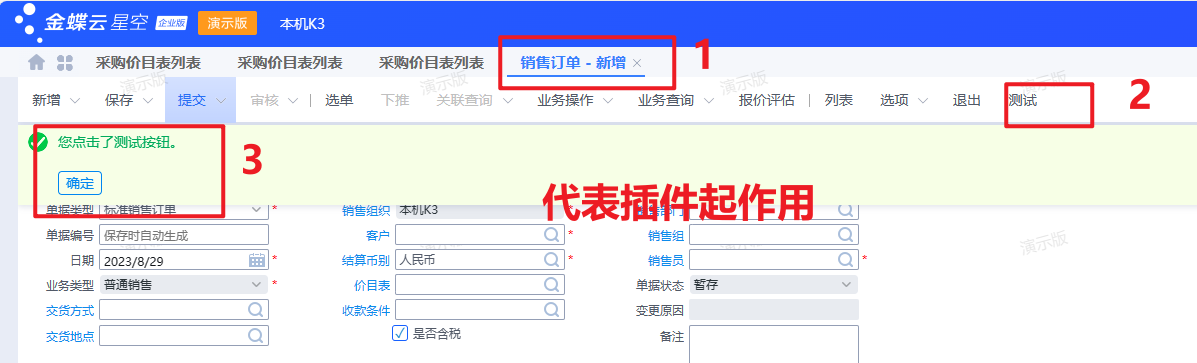
销售订单添加测试按钮,弹窗文字。
方案设计:
销售订单扩展,添加按钮。
新增销售订单表单类,继承表单类,重写按钮点击事件,判断点击按钮进行弹窗。
具体实现:
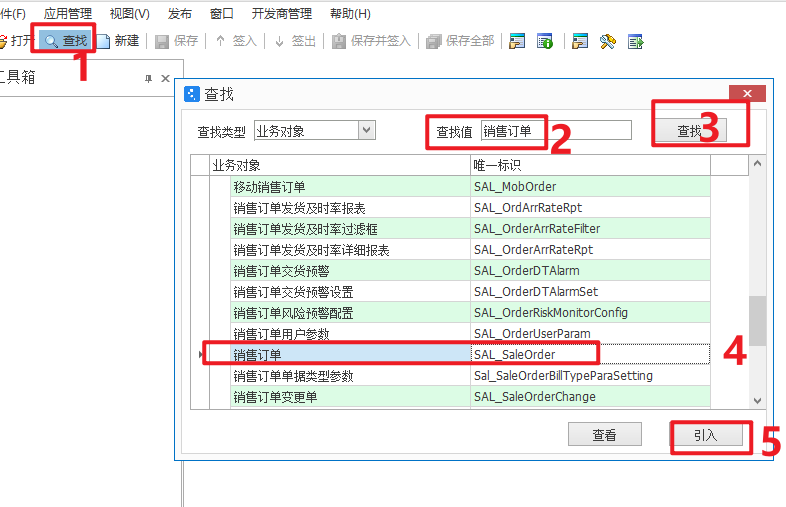
1、引入销售订单

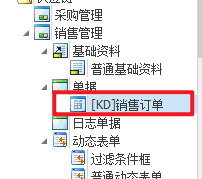
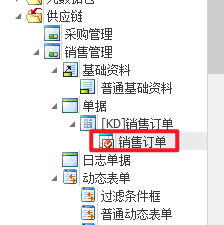
引入后:

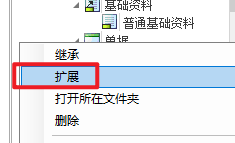
2、扩展销售销售订单

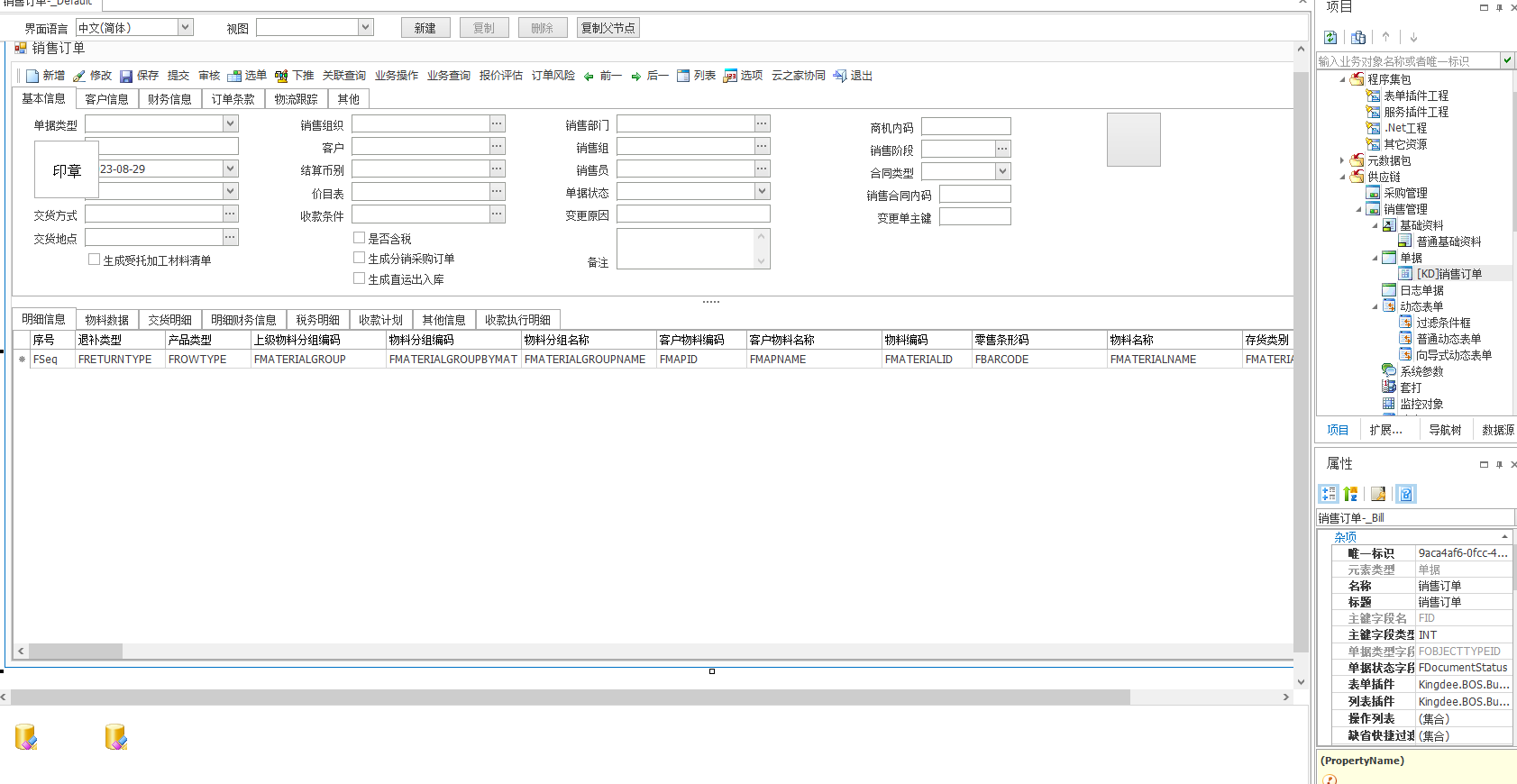
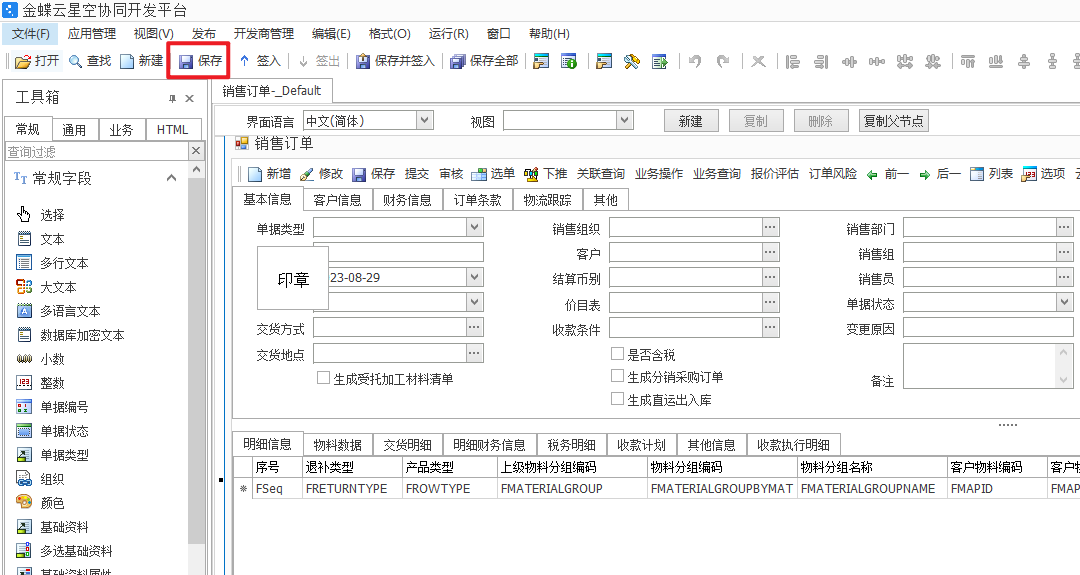
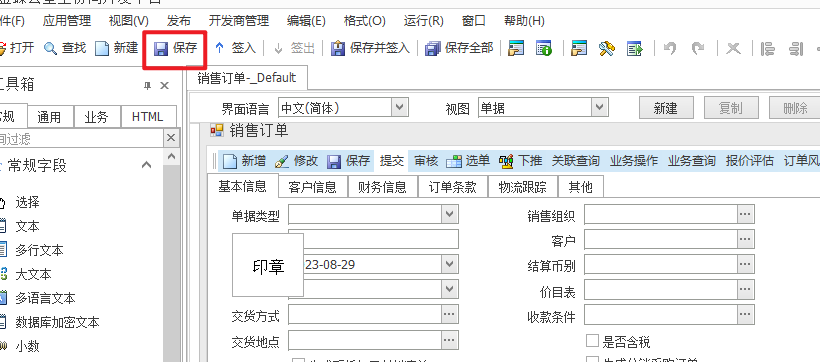
扩展后会打开销售订单界面:

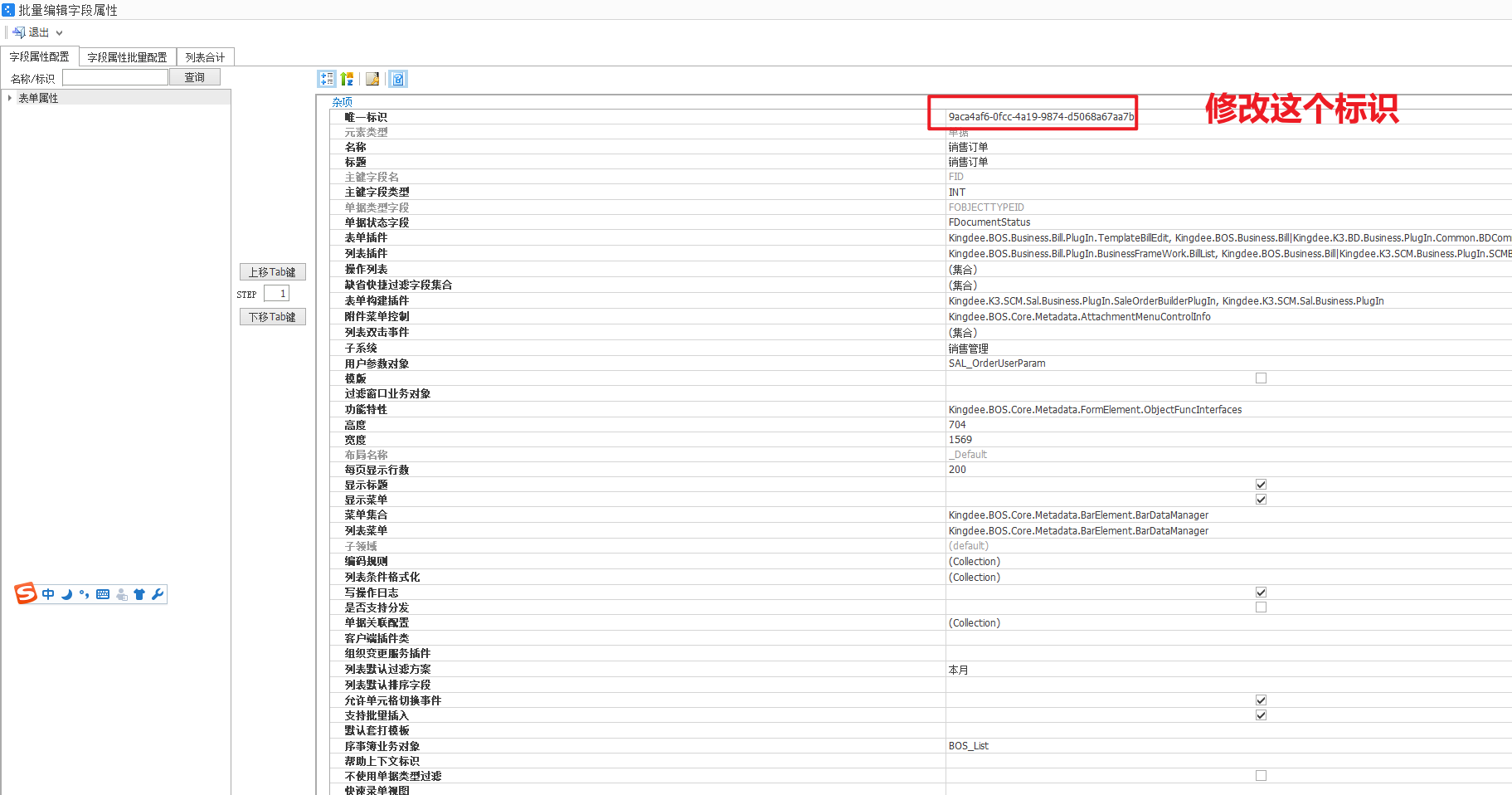
修改标识:





先不签入。

未签入状态。

双击可以打开。

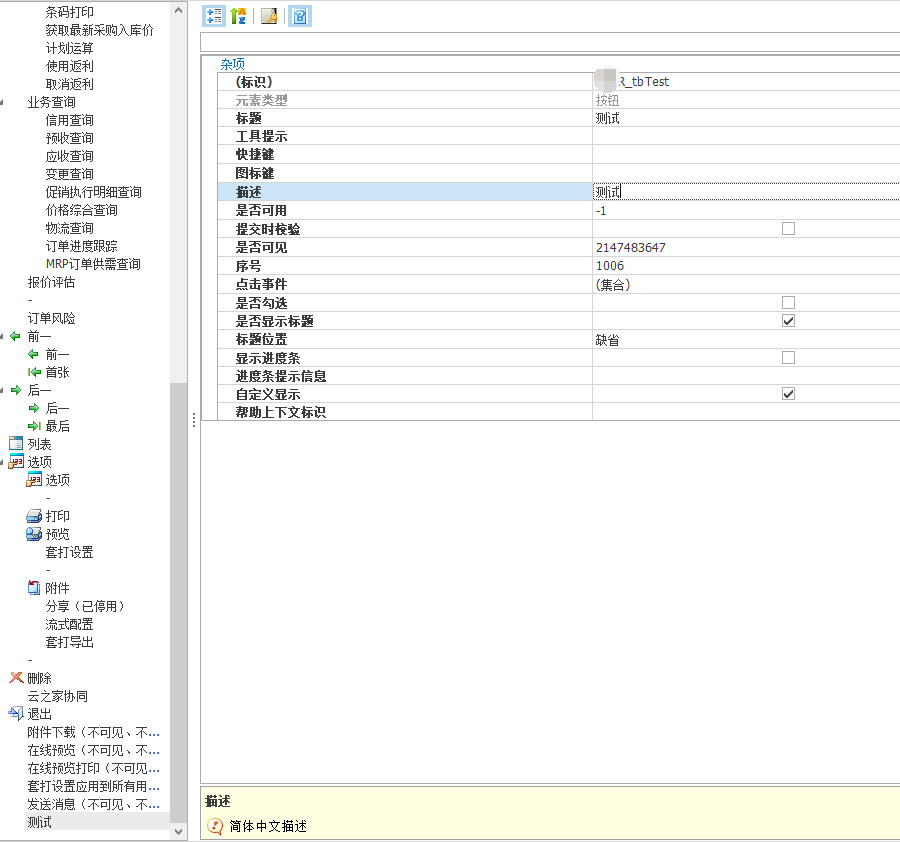
3、添加按钮
然后打开菜单集合。



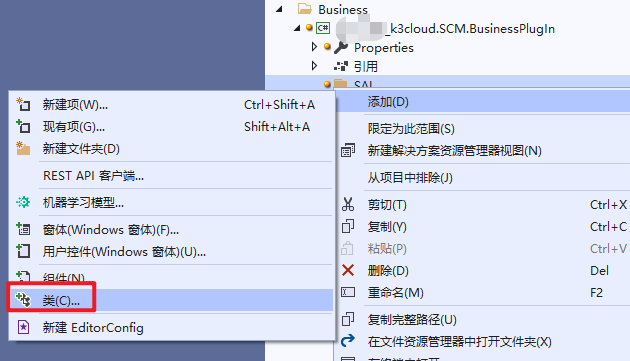
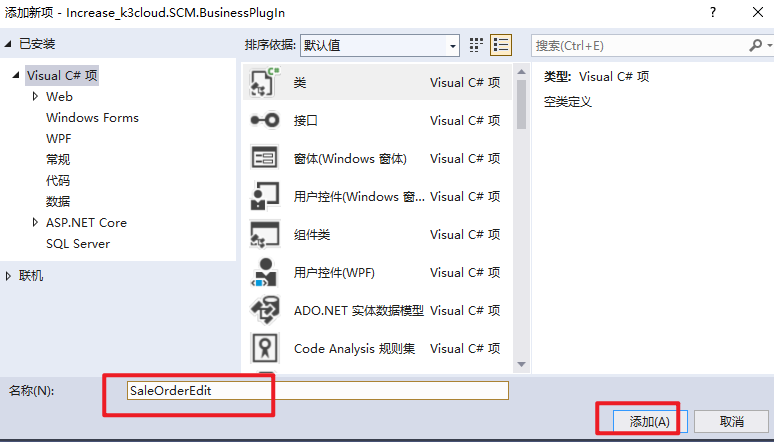
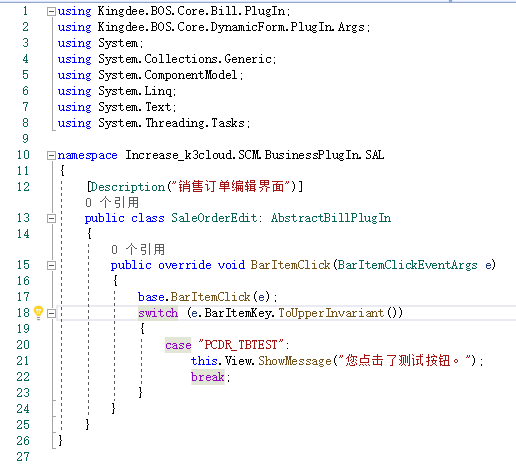
4、新增销售订单表单类,继承表单类,重写按钮点击事件,判断点击按钮进行弹窗。


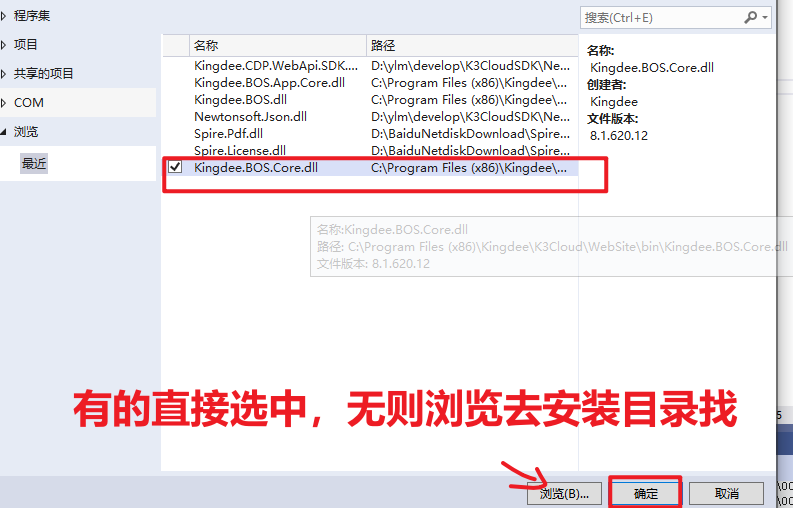
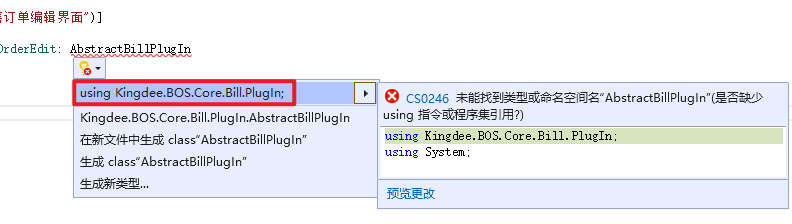
添加引用


我选择C盘,是因为当前数据中心是我本地。
继承AbstractBillPlugIn,重写BarItemClick。


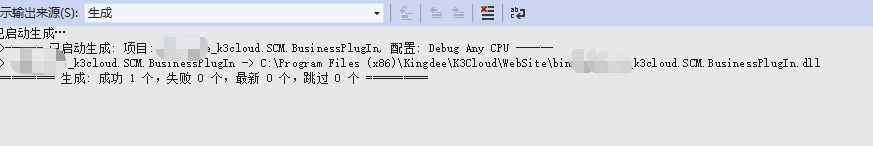
5、生成解决方案。

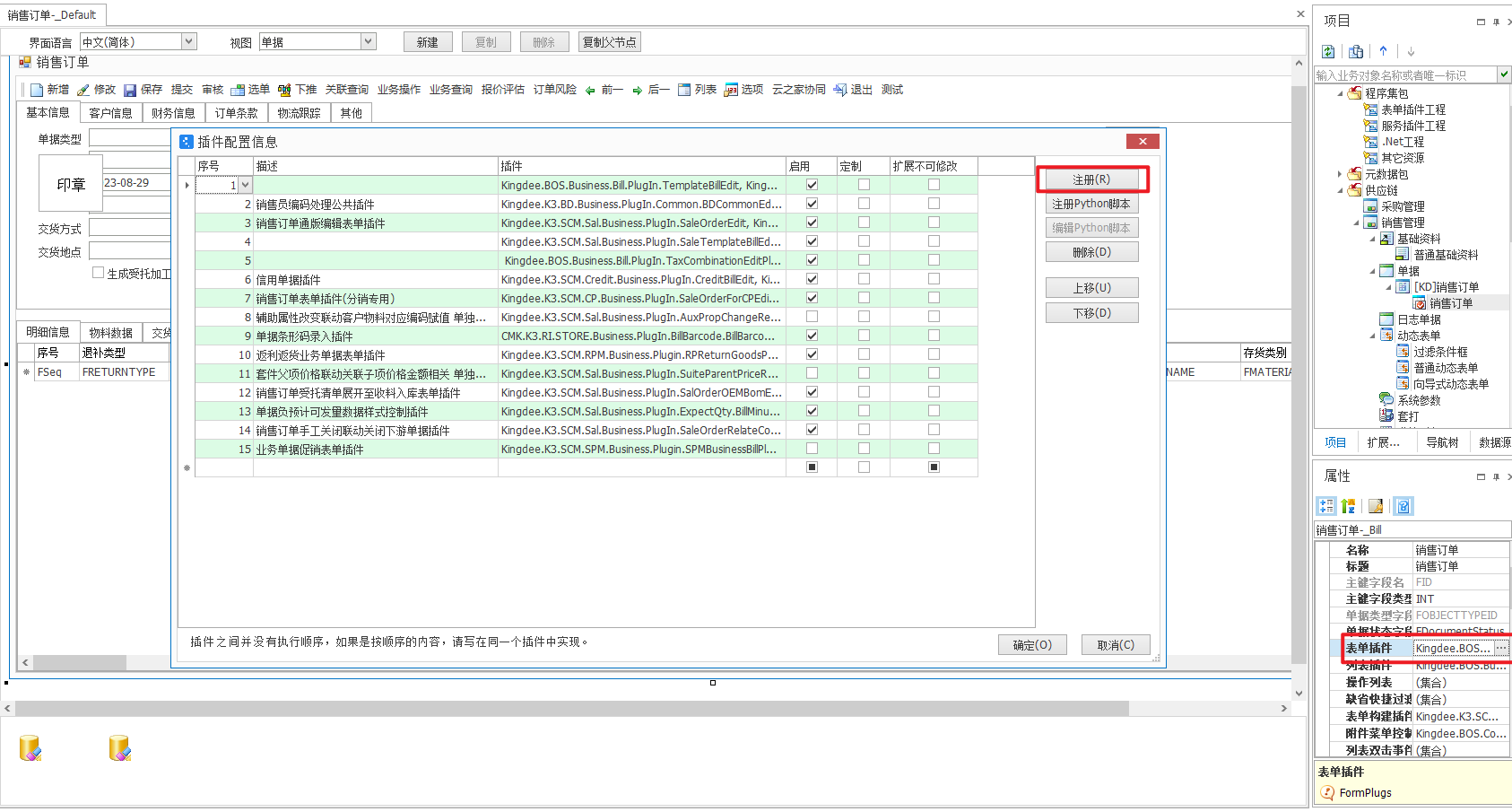
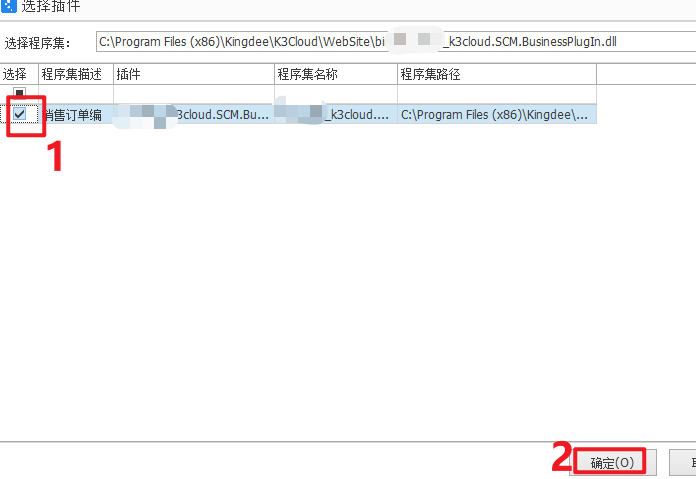
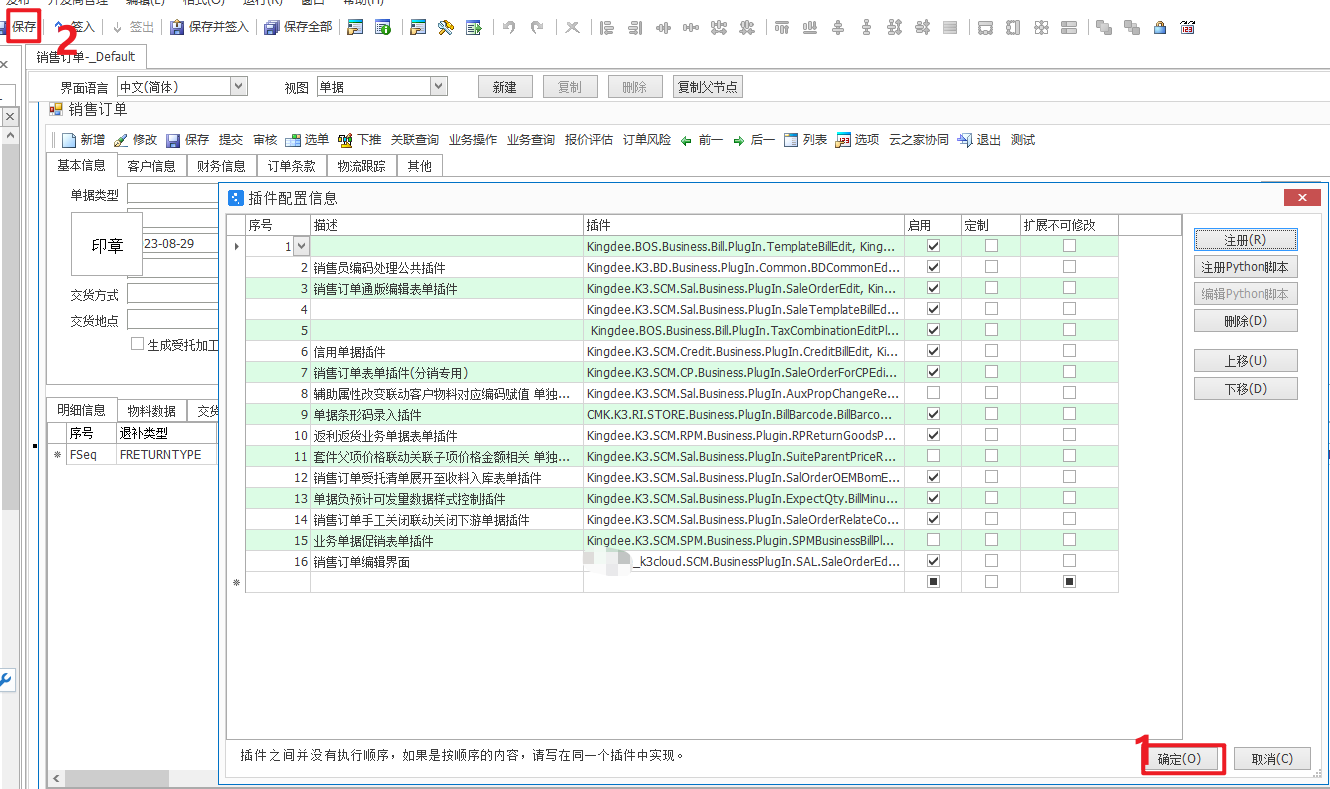
6、去bos销售订单配置表单插件。



确定后,保存销售订单,关闭bos

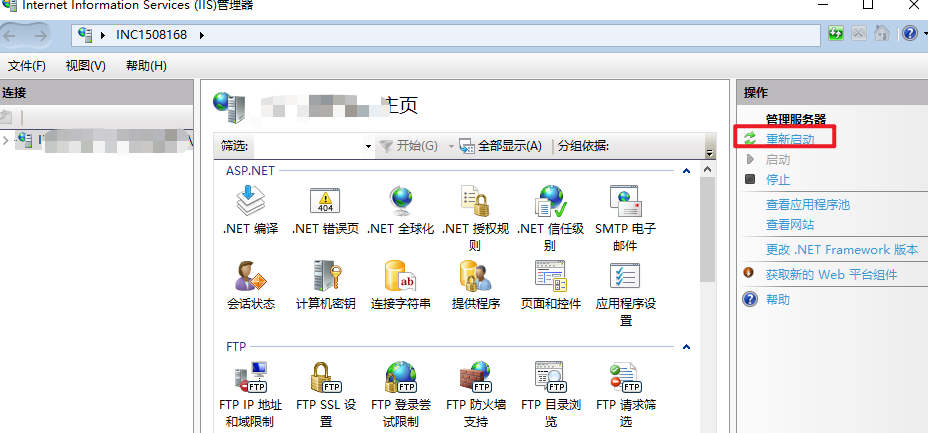
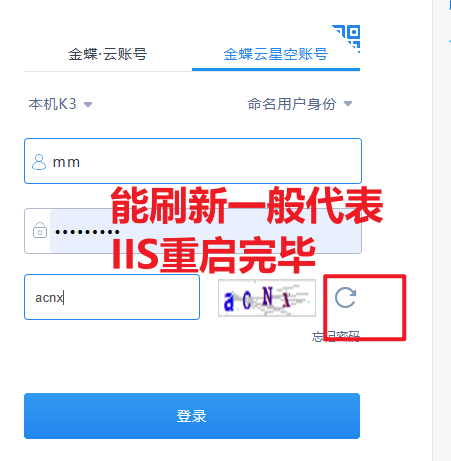
7、重启IIS。


8、打开业务账套。
如我的:
http://localhost/k3cloud/html5/index.aspx


9、总结:
金蝶dll的引用和插件生成都是在C盘。
金蝶云星空表单插件-按钮弹窗(二开)更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)