私有化部署bitwarden密码管理器(二)——npm方式部署
目录
私有化部署bitwarden密码管理器(一)——环境准备
私有化部署bitwarden密码管理器(二)——npm方式部署
私有化部署bitwarden密码管理器(三)——nginx方式部署
带域名解析有证书的国外Vps部署bitwarden密码管理器
前期准备工作完成之后,接下来介绍带域名解析有证书的国外Vps部署bitwarden密码管理器,这种部署方式比较简单,所以比较推荐。
Nginx Proxy Manager介绍

项目文档地址: https://nginxproxymanager.com/
github地址:https://github.com/NginxProxyManager/nginx-proxy-manager
Nginx Proxy Manager是用于管理 Nginx代理主机的 Docker容器,具有简单、强大的界面。它使您可以轻松地转发到您在家里或其他地方运行的网站,包括免费的 SSL,而无需对 Nginx或 Letsencrypt了解太多。
部署Nginx Proxy Manager
在服务器/usr/local/docker目录下新建npm目录,在npm目录下新建docker-compose.yml文件,内容如下:
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm
restart: unless-stopped
ports:
- '80:80' # 保持默认即可,不建议修改左侧的80
- '81:81' # 冒号左边可以改成自己服务器未被占用的端口
- '443:443' # 保持默认即可,不建议修改左侧的443
volumes:
- $PWD/npm/data:/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
- $PWD/npm/letsencrypt:/etc/letsencrypt # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 letsencrypt 文件夹中
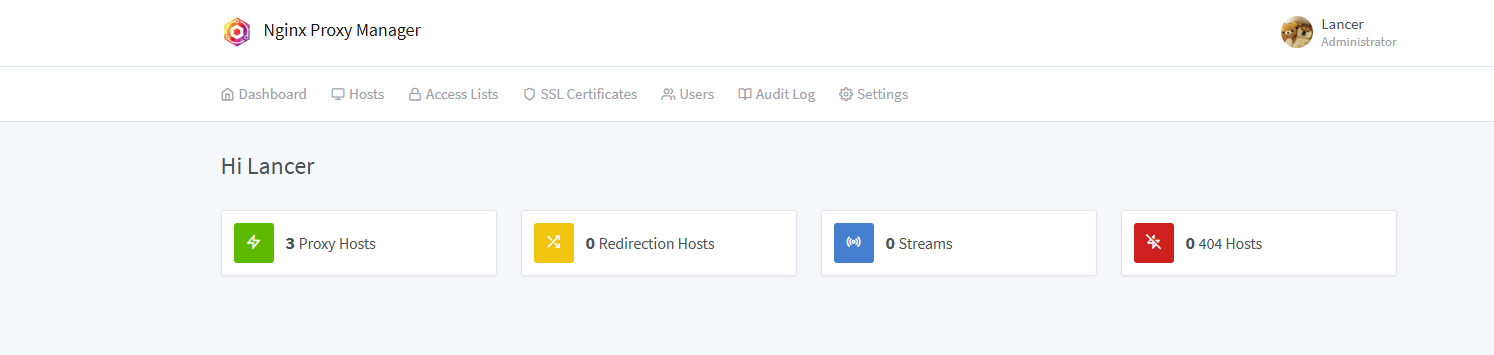
在当前目录执行docker-compose up -d,服务器放行81,80,443的TCP端口,访问http://{yourip}:81,出现以下界面表示部署成功

部署vaultwarden
在服务器/usr/local/docker目录下新建vaultwarden目录,在vaultwarden目录下新建docker-compose.yml文件,内容如下:
version: "3"
services:
vaultwarden:
image: vaultwarden/server:latest
container_name: vaultwarden
restart: always
ports:
- "235:80" #将宿主机235端口映射到docker的80端口
- "3012:3012"
volumes:
- $PWD/vw-data:/data
environment:
WEBSOCKET_ENABLED: "true" #是否开启WebSocket
SIGNUPS_ALLOWED: "true" #是否开启注册,自用的话自己搭建好注册后改成false
WEB_VAULT_ENABLED: "true" #是否开启Web客户端
ADMIN_TOKEN: "{你生成的安全密码}" #后台登陆密码,建议openssl rand -base64 48 生成ADMIN_TOKEN确保安全,当前是没启用,如需启用去掉ADMIN_TOKEN前面的 # ,并生成安全密码
networks:
- npm_default
networks: #对上面使用到的网络名称进行声明
npm_default: #网络名称前面会自带项目名称,(当前docker-compose.yml所在目录的名称),即项目名称_网络名称
external: true #如果不想加上项目名称,请设置external为true,这时就需要我们在启动服务之前,必须在外部使用命令去手动创建一个名叫npm_default的网络
在当前目录执行docker-compose up -d部署成功
使用npm反代vaultwarden
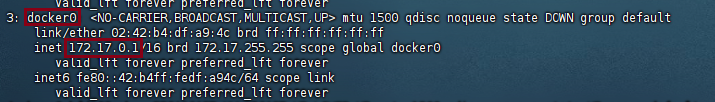
执行ip addr查看docker的ip,如下图

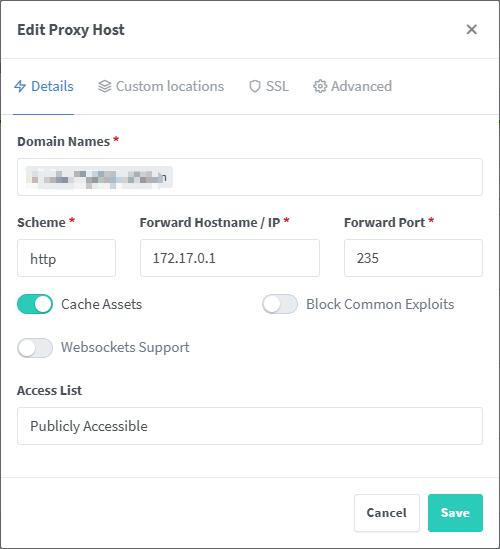
1、点击npm后台右上角Add Proxy Host

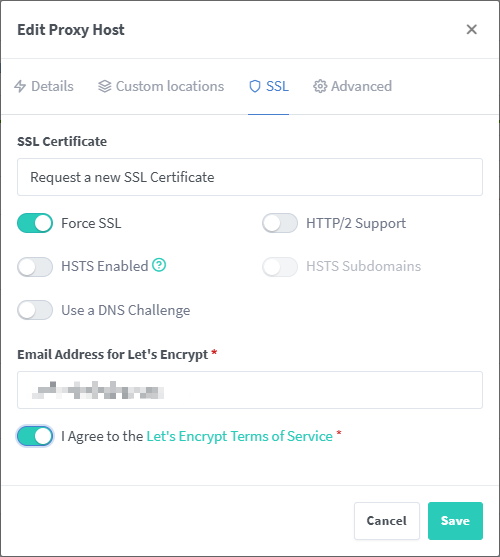
2、申请一个免费SSL证书

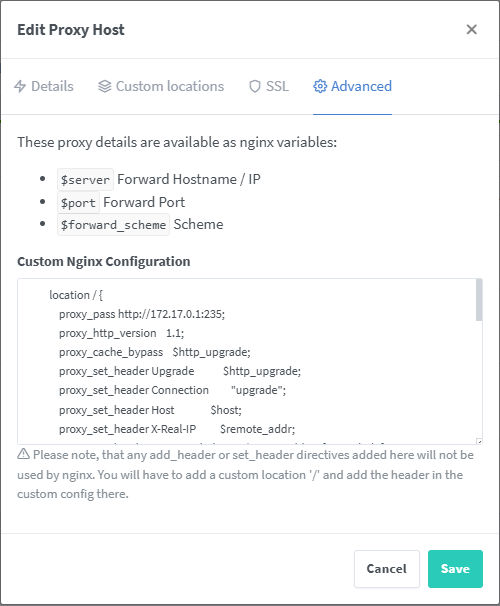
3、在Advanced界面输入location路由规则

location / {
proxy_pass http://172.17.0.1:235;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
}
location /notifications/hub {
proxy_pass http://172.17.0.1:3012;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location /notifications/hub/negotiate {
proxy_pass http://172.17.0.1:235;
}
location /admin {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://172.17.0.1:235;
}
# 加入robots.txt 防止搜索引擎爬虫抓取
location = /robots.txt {
root /home/wwwroot/Bitwarden;
}
到此带域名解析有证书的Vps部署成功( •̀ ω •́ )✧
vaultwarden使用
官网地址:https://bitwarden.com/
vaultwarden在Windows,Linux,Mac,iPhone,Android以及Chrome等环境都可以正常使用,可以在官网下载相应环境的安装包就可以
1、浏览器插件使用,点击下载→[地址]
(https://microsoftedge.microsoft.com/addons/detail/jbkfoedolllekgbhcbcoahefnbanhhlh)
2、选择自托管,输入你的ip或者域名

3、成功界面